블로그를 시작하려는 당신에게 (3편) (서버의 구성과 CMS 의존성)
This content is not available in your language yet.
1. 서버의 기본적인 구조
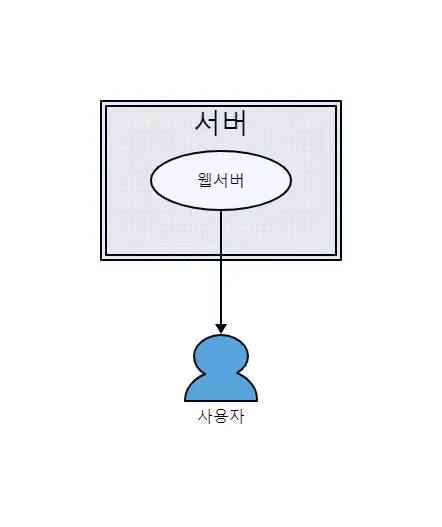
기본적인 구조는 서버에서 이용자에게 정보를 전달하는 것이겠지요. 이 글에서는 워드프레스(Wordpress)와, 고스트(Ghost) 블로그를 같이 설치한다는 것을 가정하고 풀어나가겠습니다. 설치할 서버를 결정하기 전에, 어떤 스택을 사용할 것인지에서 부터, 범용적으로 사용하려면 어떻게 틀을 짜면 좋은지 생각해 보는 시간이 되었으면 합니다.

위의 그림이 가장 크게 보았을때의 구조입니다.
1-1. 의존성을 세분화 하기
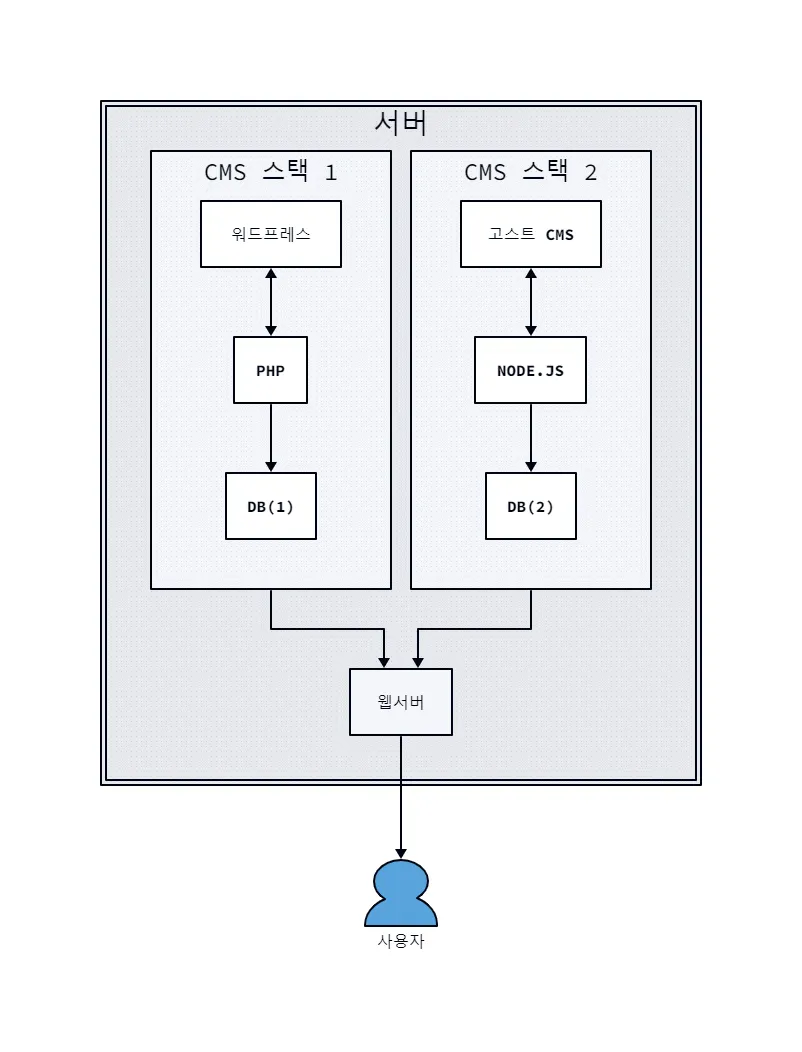
조금더 세분화하고 간략하게 표현 해보면 블로그는 서버안에 있는 웹서버에서 이용자에게 간다고 표현할 수 있습니다.
더 뭉터기를 추가해 보면 아래의 그림과 같을 것입니다. 훨씬 보기 편하네요.

결론적으로, 서버 안에, 여러 설치형 블로그(CMS)의 필요한 의존성(프로그램)을 해결하고, 이용자에게 정보를 전달하면 됩니다.
2. 어떤 것을 서버에 구성해야 할까?
그러면 어떤 것을 서버에 구성해야할까요? 워드프레스(Wordpress)와, 고스트(Ghost) 블로그를 같이 나란히 두고 풀어보겠습니다.
2-1. 각 CMS별 필요한 스택(프로그램) 확인하기
우선은 각각 설치형 블로그의 필요한 스택(프로그램)을 정리합니다.
워드프레스와 고스트 블로그를 정리해보겠습니다.
| 구분 | 워드프레스 (Wordpress) | 고스트 (Ghost) |
|---|---|---|
| 필수적인 것 | PHP | |
| 워드프레스 코어 | Node.js | |
| 고스트 코어 | ||
| 지원하는 DB | MySQL | MySQL |
| Maria DB | ||
| 지원하는 웹서버 | Nginx | Nginx |
| 아파치 |
물론 Ghost도 아파치를 웹서버로 놓을수도 있습니다만, 공식 문서에서 추천하는 스택으로 기록했습니다.
3. 어떤 전략을 사용할까?
이제 필요한 프로그램(의존성)을 확인했습니다. 이제 어떤 전략을 사용할 수 있을까요? 크게 두 가지입니다.
-
- 필요한 것을 전부 맞춰주기
-
- 공통 분모로 줄이기
3-1. 필요한 것을 전부 설치하기
어떤 사유로든, 같이 사용할 수 없는 상황이라면 독립적으로 만들수 있습니다. Mysql과 MariaDB를 같이 설치할수 있고, 아니면 도커 컨테이너로 집어 넣는 방법도 있겠죠.
3-2. 공통분모로 줄이기
만약 예산이나 자원이 한정적이라면, 그리고 관리를 편하게 하려면 하나로 다 몰아 넣을 수 있습니다.
저는 이 방법을 주로 사용합니다.
공통 분모로 줄여보면 아래와 같습니다.
| 구분 | 워드프레스 (Wordpress) | 고스트 (Ghost) |
|---|---|---|
| 필수적인 것 | PHP | |
| 워드프레스 코어 | Node.js | |
| 고스트 코어 | ||
| 설치할 DB | MySQL | |
| 설치할 웹서버 | Nginx |
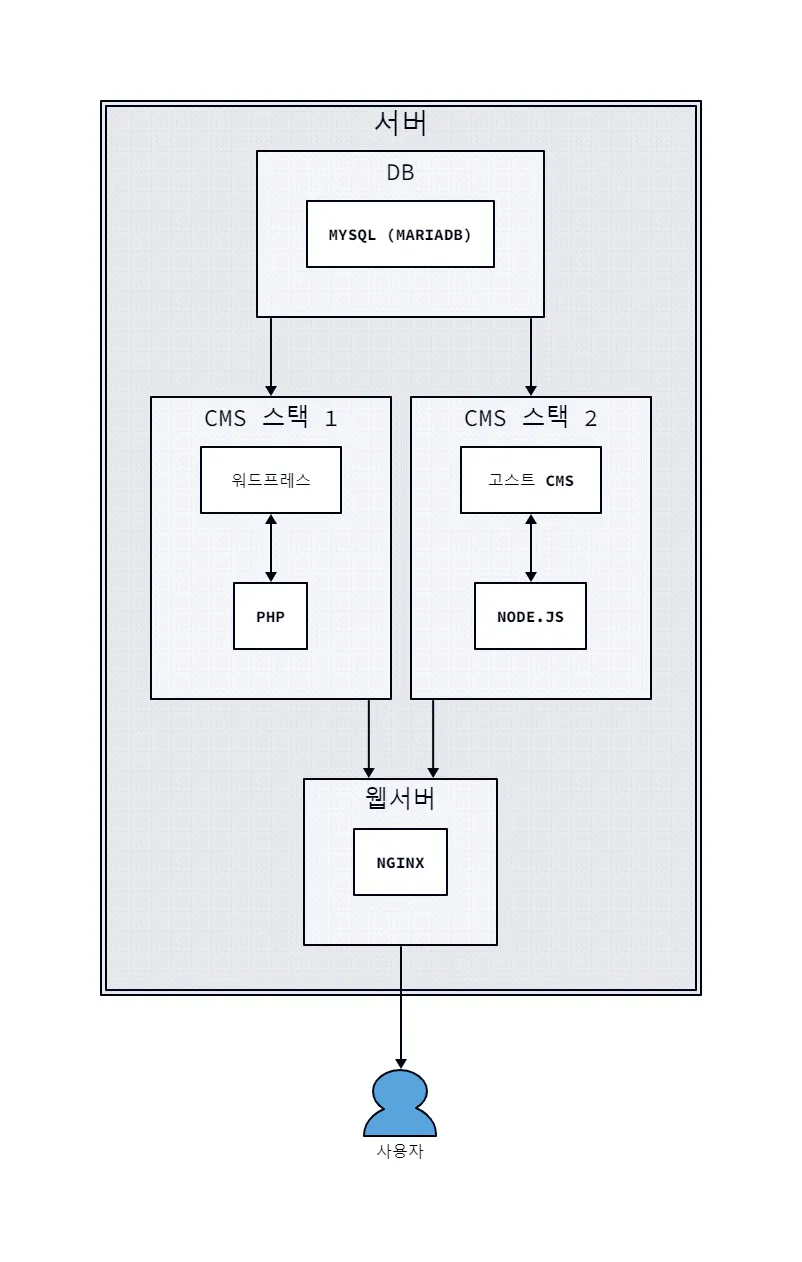
좋습니다.
워드프레스와 고스트를 같이 사용하려고 한다면 필수적인 것은 PHP, 워드프레스 코어, Node.js, 고스트 코어, DB는 모두MySQL로, 웹서버는 Nginx로 구성하면 되겠네요.
(추가 적으로 PHP와 Nginx를 사용하려면 PHP-fpm이 필요합니다.)

Tip. 범용성이 높은 것들
저는 주로. 웹서버는 Nginx, DB는 MySQL을 사용합니다.
많은 경우에 MySQL을 지원하고, Maria DB를 지원하면 Mysql과 거의 호환이 되거든요.
그리고 가끔 특이하게 고스트 처럼 MySQL만 요구하는 경우도 있어 신경을 안써도 된다는 점이 큽니다.
4. 정리가 완료 되었습니다. 이제 어떤걸 고민 해야나요?
4-1. 직접 설치해서 구성하기 (소유하고 있는 서버)
이제 서버에 SSH등으로 접속해서 필요한 요소들을 설치해 주면 됩니다.
우분투를 사용하신다면 sudo apt update로 시작해서 진행하시면 됩니다.
4-2. 간편히 구성하기 (“XX 전용 호스팅”)
우선 가장 쉬운 방법은 웹 호스팅에서 지원하는 “XXX 전용 호스팅”과 같은 서비스를 이용할 수 있죠.
하지만 이 방법은 거의 대부분 비용이 들고, 원하는 플랫폼을 고르면 그 중에서 선택가능합니다.
대부분의 스택(뭉터기)를 기본 제공하지만, 서버를 사용하고 있는 사람들의 공통분모에 초점을 맞추기 떄문에 PHP버전이 낮을수도 있고, Node.js는 지원하지 않을 수 있습니다.
4-3. 무료 서버 (VPS 서버)와 호스팅 패널
두번째는 우리를 가두고 싶어하는 무료 서버들이 있습니다.
아마존 AWS, 오라클 클라우드, 구글 클라우드 플랫폼등의 Free tier 등을 이용해서 서버를 임대받고, 한정된 기간동안 사용해볼수 있죠.
블로그를 시작하기 전에 돈을 들이지 않고 한번 맛만 보는 시간을 가져보는 겁니다.
아마존 AWS에서 제가 추천하는 것은 라이트 세일이고, (90일 무료 이용)
구글 클라우드 플랫폼은 혜택이 많아 원하는 대로 이른바 찍먹해볼 수 있습니다.
오라클 클라우드에서는 A1 인스턴스(arm64) 4-OCI CPU, 24GB RAM의 구성으로 항상 무료로 제공하고,
추가적으로 인스턴스 2개 (amd64), 1-OCI CPU, 1GB RAM을 각각 받습니다. (총 3개)
제가 사용해본 결과 별 다른 설정 없이 편리하게 바로 시작할 수 있는 것은 라이트 세일이었습니다.
어느 정도 리눅스나 기타 관련된 지식을 갖고 계시다면 한도 금액이 제일 큰 구글 클라우드 플랫폼에서 시작하실 수 있구요.
가장 힘들었던 것은, 혜택은 엄청나지만, 가입부터 어려운 오라클 클라우드였습니다.
서버를 구했다면, 처음 시작하시는 분들이 하기 편한 방법으로는 Docker를 이용하는 방법.
혹은, 호스팅 패널이라고 불리는 것들을 이용해서 편하게 구성하실 수 있죠.
5. 마치는글
앞으로, 설치형 블로그를 구축하면서, 여러가지 호스팅 패널과, 도커, 서버 측 최적화, 중간에 샌드위치 (Varnish, PageSpeed 모듈, CDN 등), 이용자에게 전달하는 최적화, 효과적인 백업 등을 정리해볼 예정입니다.
그 과정에서 아마 많은 분들은 어려움을 느끼실거라 생각합니다.
이유는 간단합니다. 낯설기 떄문입니다. 우리는 낯설면 어렵게 느낍니다.
그럴 때, 편하게 댓글 남겨주세요. 언제든 기다리고 있습니다.
오늘도 찾아 주셔서 감사합니다.
Askfront.com (에스크프론트)
에스크프론트에서는 NavyStack 가이드뿐만 아니라, 궁금한 모든 질문을 환영합니다. 😊