아마존 라이트세일고스트 블로그(ghost) 설치하기
0. 들어가는글
아마존 라이트세일의 CPU가 1vCPU에서 2vCPU로 바뀌었네요. 바뀐 기념으로 고스트(Ghost) 블로그 라이트세일에 설치하는 방법 공유합니다.
프리티어에서도 3개월 무료 사용이 가능합니다. 백업이나 이전이 고민되신다고요? 야크 털 깎기는 이미 제가 먼저 해버렸습니다.
바로가기 빠른 Ghost 블로그 한번 같이 설치해보실래요?
[빠른요약]
준비물: 개인 도메인 (DNS 설정), AWS계정
| 설치 | 사유 |
|---|---|
| 도커 | Portainer, Nginx Proxy Manger 설치를 위해 |
| Portainer | GUI로 편하게 Nginx Proxy Manger를 설치하기 위해 |
| Nginx Proxy Manger | Ghost의 Nginx를 대체하고, 인증서 관리를 손쉽게 하기 위해서 |
| Node.js 18 | Ghost-cli 설치를 위해 |
| Mysql local | Ghost 블로그용 |
| 구분 | 개방이 필요한 라이트세일 인스턴스 포트 |
|---|---|
| Nginx Proxy Manger | HTTP(TCP) : 80, HTTPS(TCP) : 443, 관리용 : 81 |
| Portainer | TCP : 9000 |
| 구분 | 최종 목표 |
|---|---|
| (저의) Ghost 블로그 | https://navystack.kr |
| (독자) Ghost 블로그 | https://example.com |
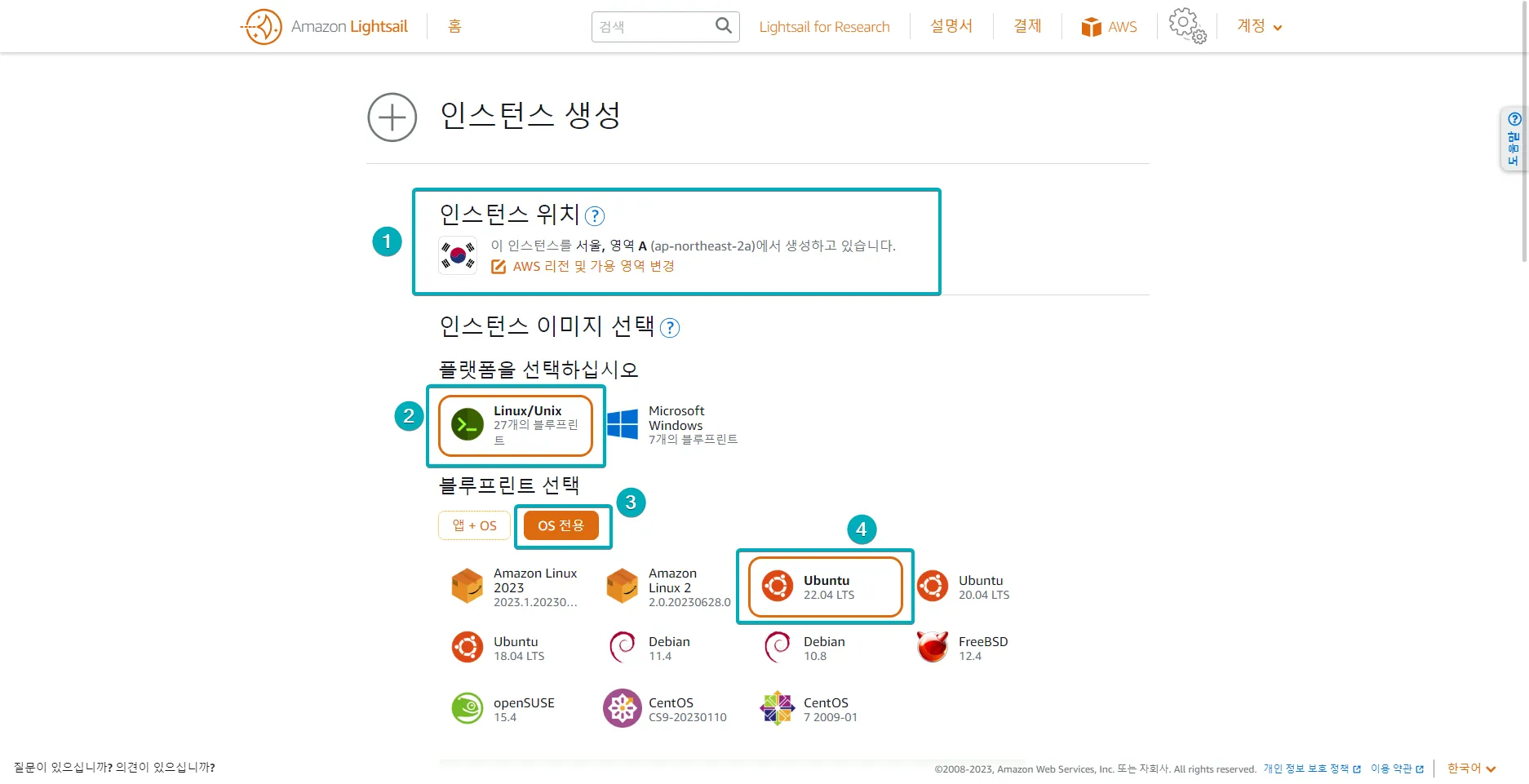
1. 인스턴스 생성하기

-
인스턴트 위치를 선택합니다.
-
플랫폼은
linux/Unix를 선택합니다. -
OS전용을 클릭해서 최신 고스트를 사용할수 있도록 합니다. -
이미지는 Ubuntu를 선택합니다.
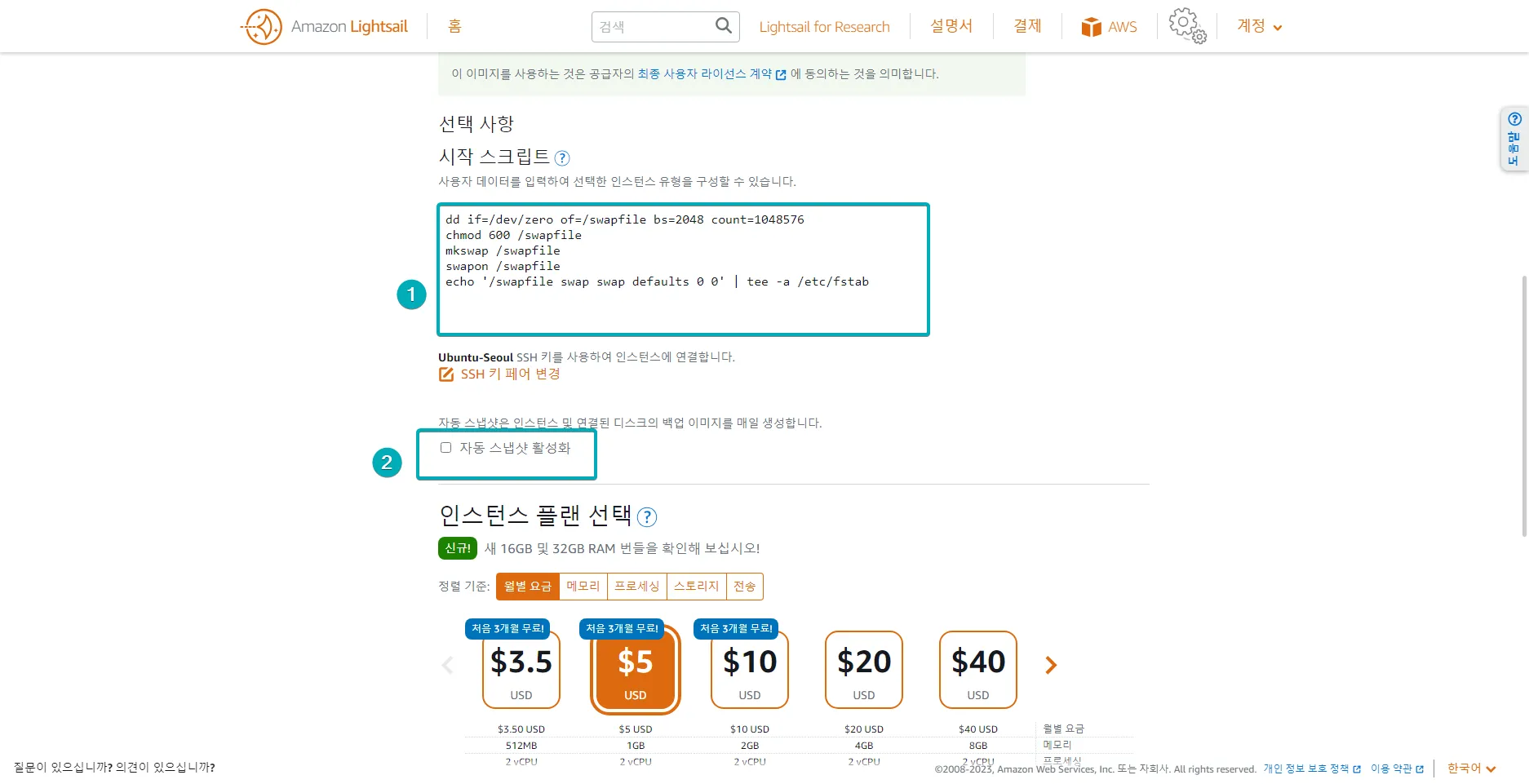
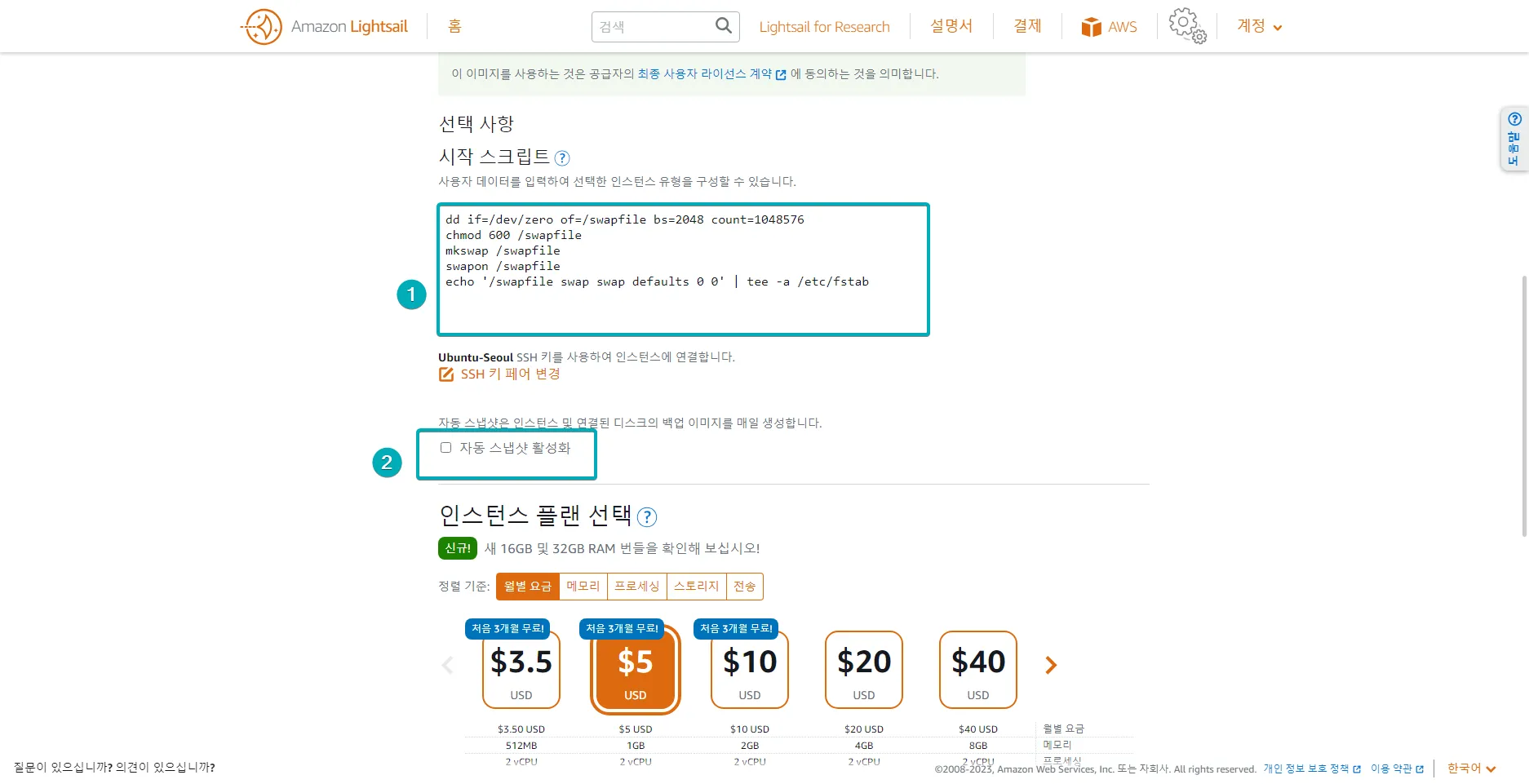
1) Swap 메모리 설정하기

메모리가 부족해서 고스트 설치가 제대로 안 됩니다. 아래의 스크립트를 붙여 넣어 주세요.
dd if=/dev/zero of=/swapfile bs=4K count=1Mchmod 600 /swapfilemkswap /swapfileswapon /swapfileecho '/swapfile swap swap defaults 0 0' | tee -a /etc/fstab
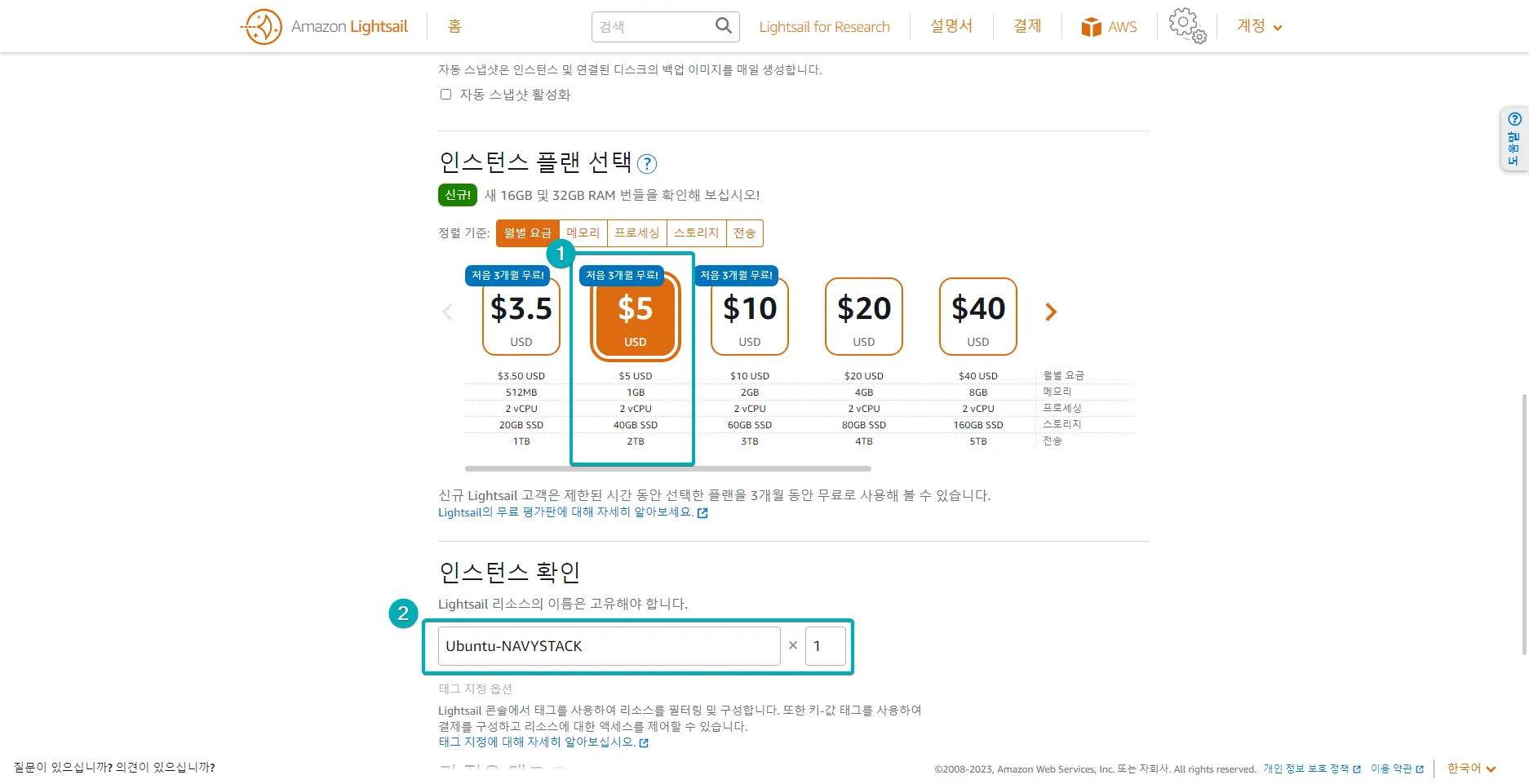
예산에 맞게 플랜을 선택 하시면 됩니다.
다만, 2vCPU에 512MB를 선택하면, 바로 설치가 안됩니다.
라이트 세일에는 CPU Bust가 있는데, 최저 요금의 경우에는 재부팅 버스트가 얼마 안 됩니다.
간단하게 회피하시려면 우선 인스턴트를 생성하시고 하루 뒤에 버스트가 좀 쌓이면 진행하세요.

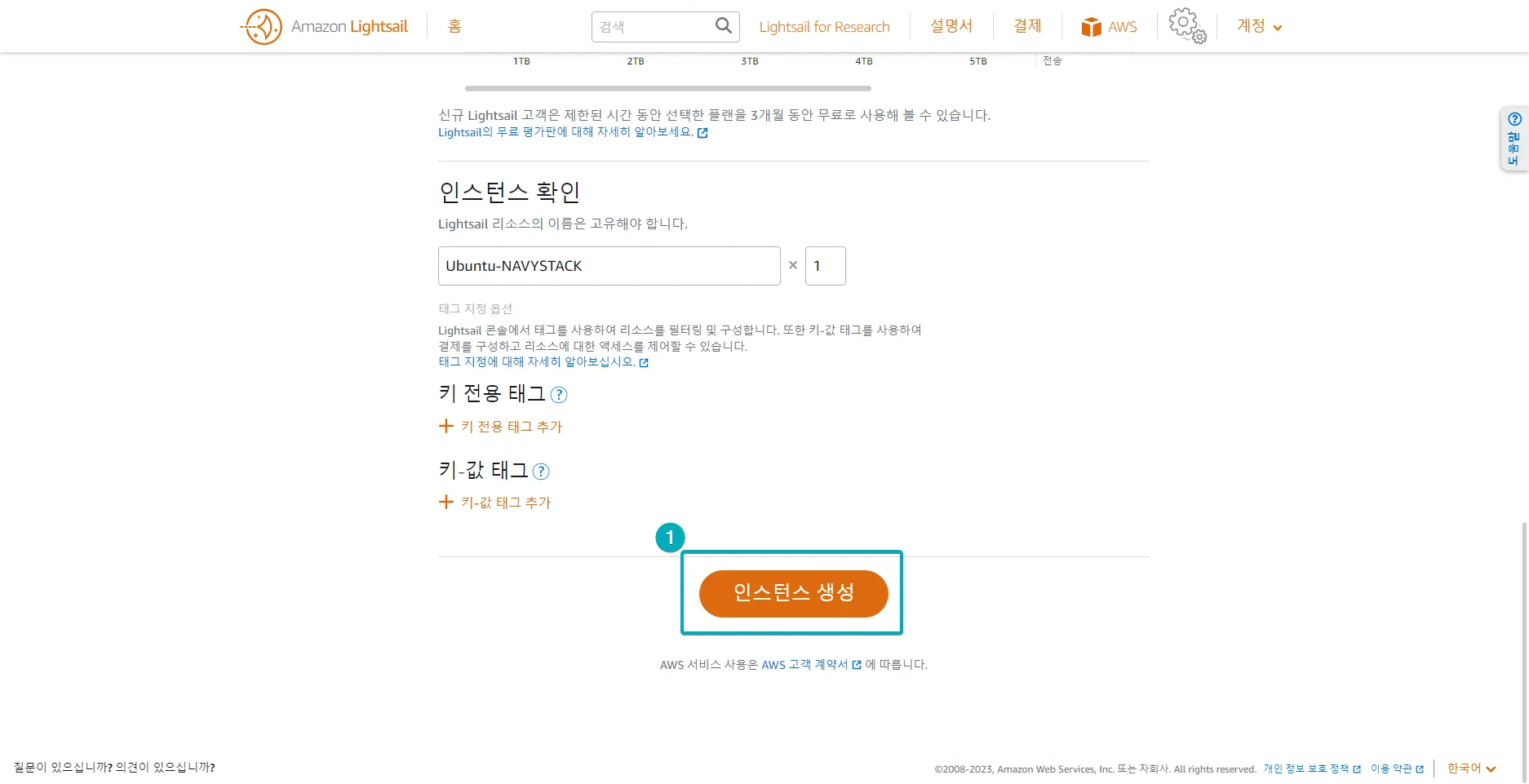
인스턴트 생성으로 진행합니다.
2) 임시로 사용할 포트 열기

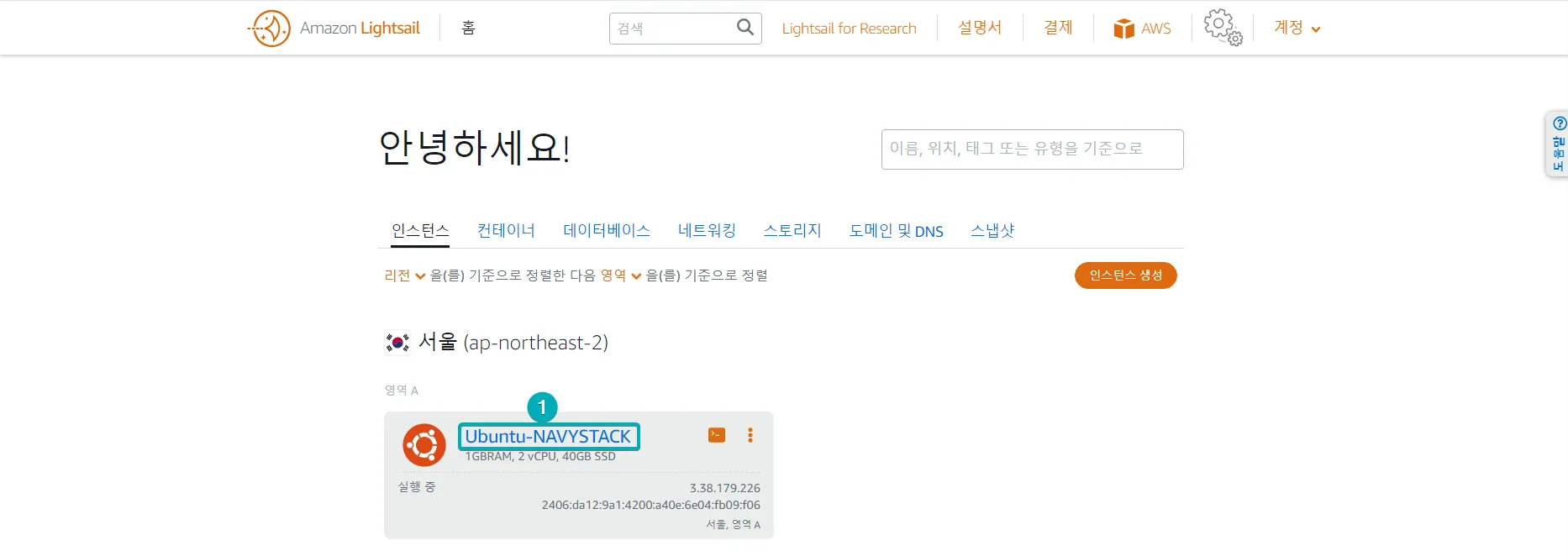
외부 아이피가 나왔으므로
본인의 인스턴스의 퍼블릭 IP를 도메인에 A레코드로 기록합니다.
사용자마다 방법 다르므로 이 글에서는 생략합니다.

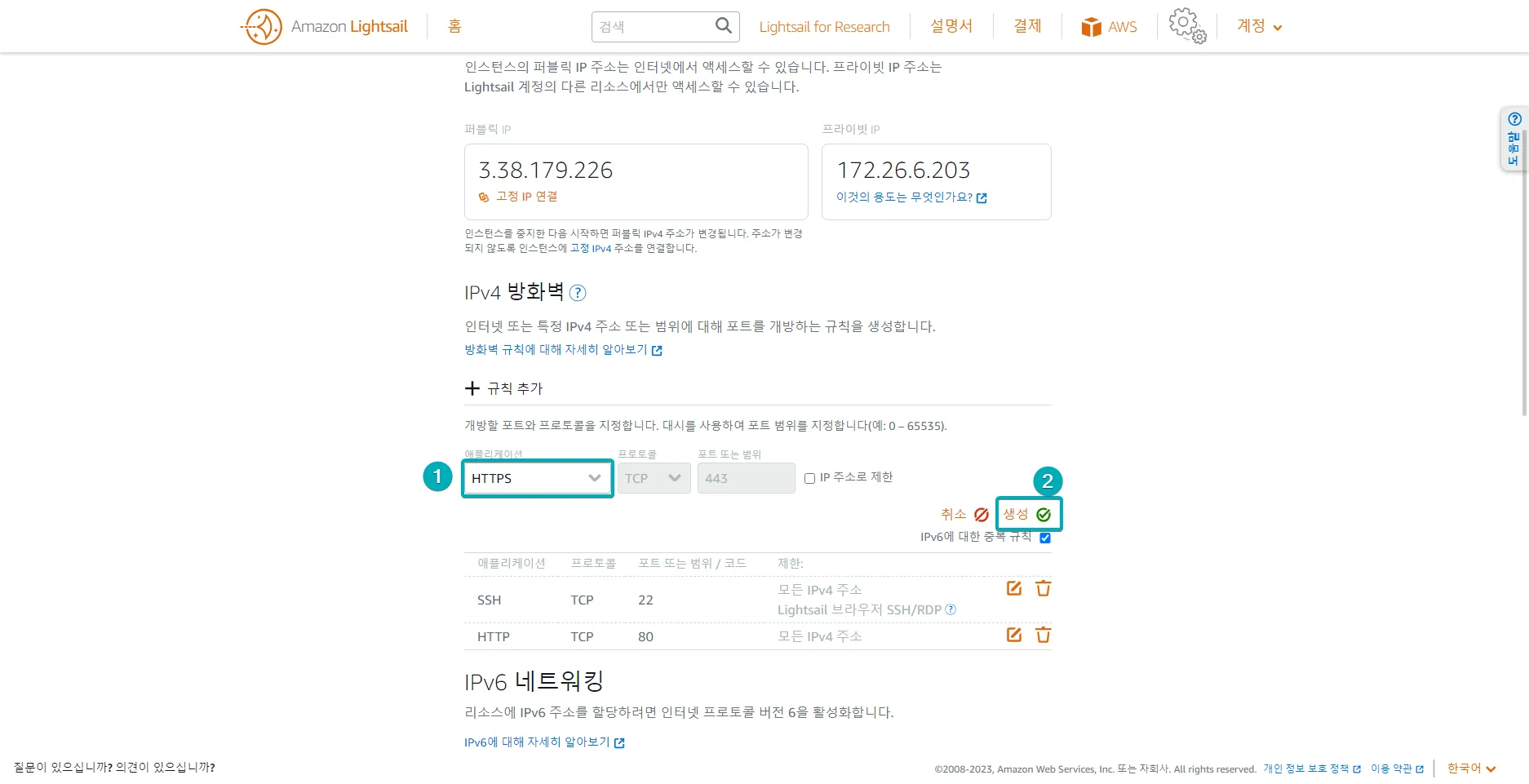
임시로 사용할 포트를 개방하겠습니다. 추가로 열어야 하는 포트는 443, 81, 9000입니다.
임시로만 사용하시고, NPM(엔진엑스 리버스 프록시 설정)으로 81번을 잡아주시고,
반드시 사용이 끝나면 포트를 다시 닫아주세요

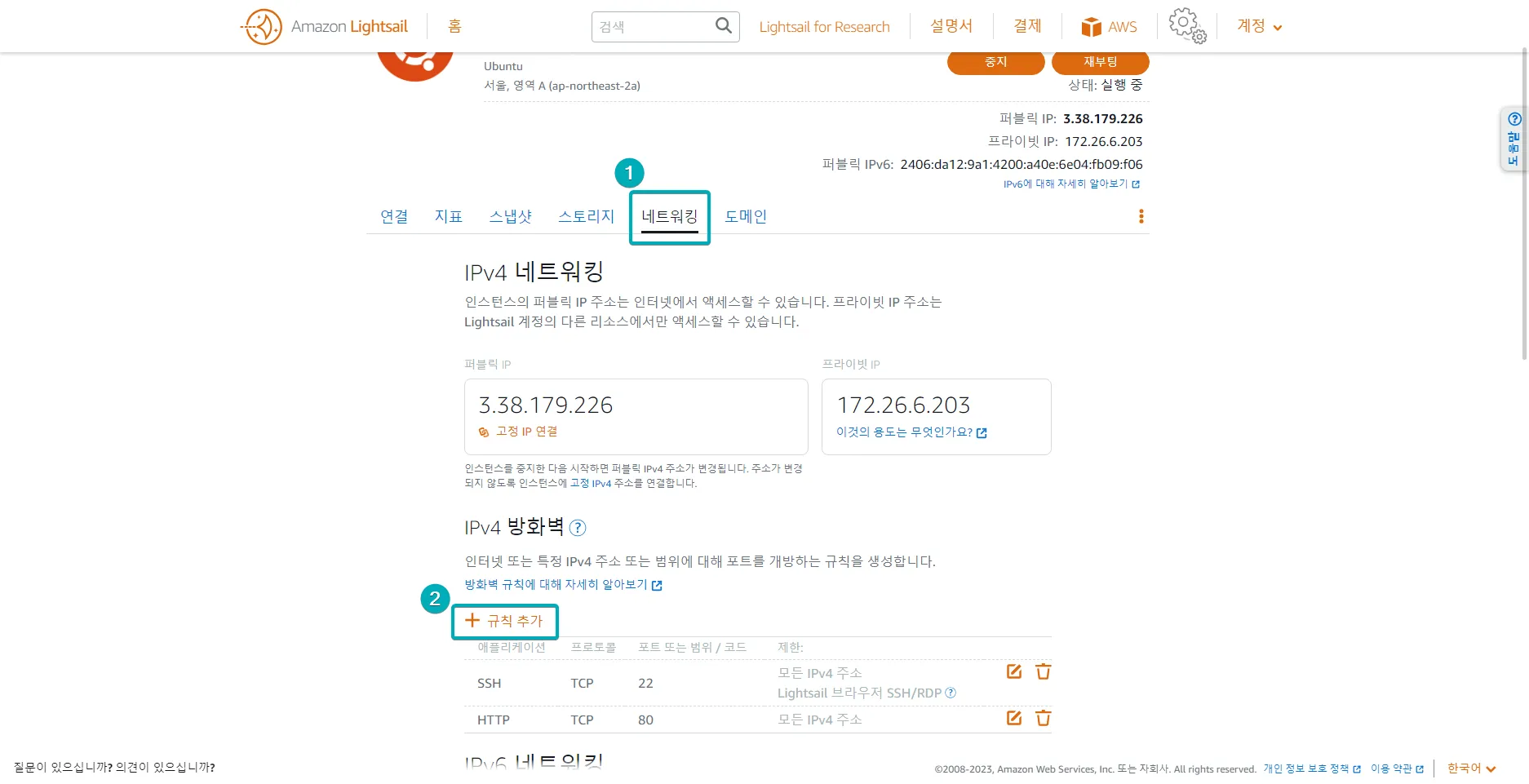
-
네트워킹을 선택하고 -
+ 규칙 추가를 선택합니다.

-
443포트는https를 선택하면 자동으로 설정됩니다. -
생성을 클릭합니다.

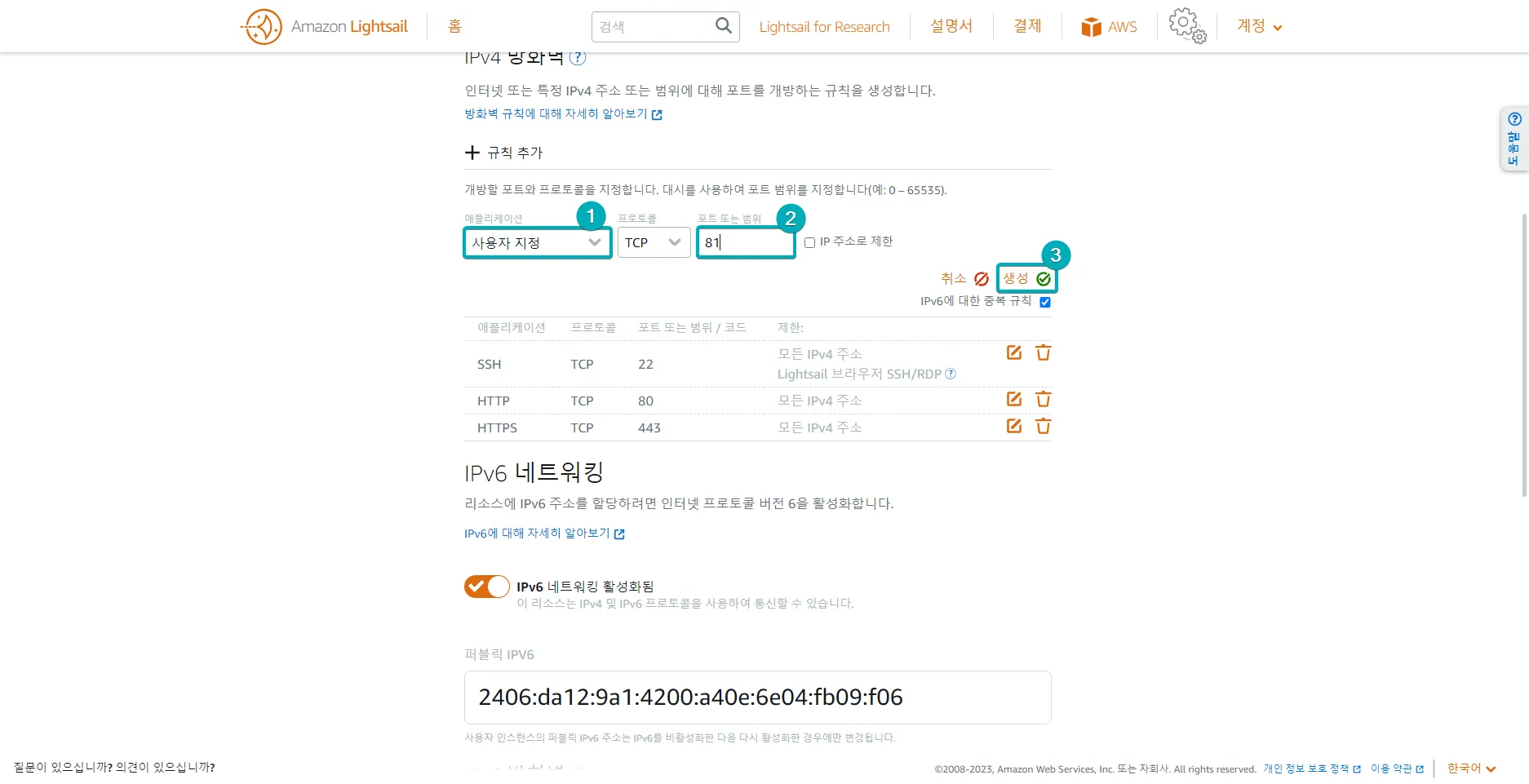
NPM의 관리용 접속 포트인 81번 포트도 생성해 줍니다.
-
사용자 지정 -
81입력 -
생성클릭합니다.

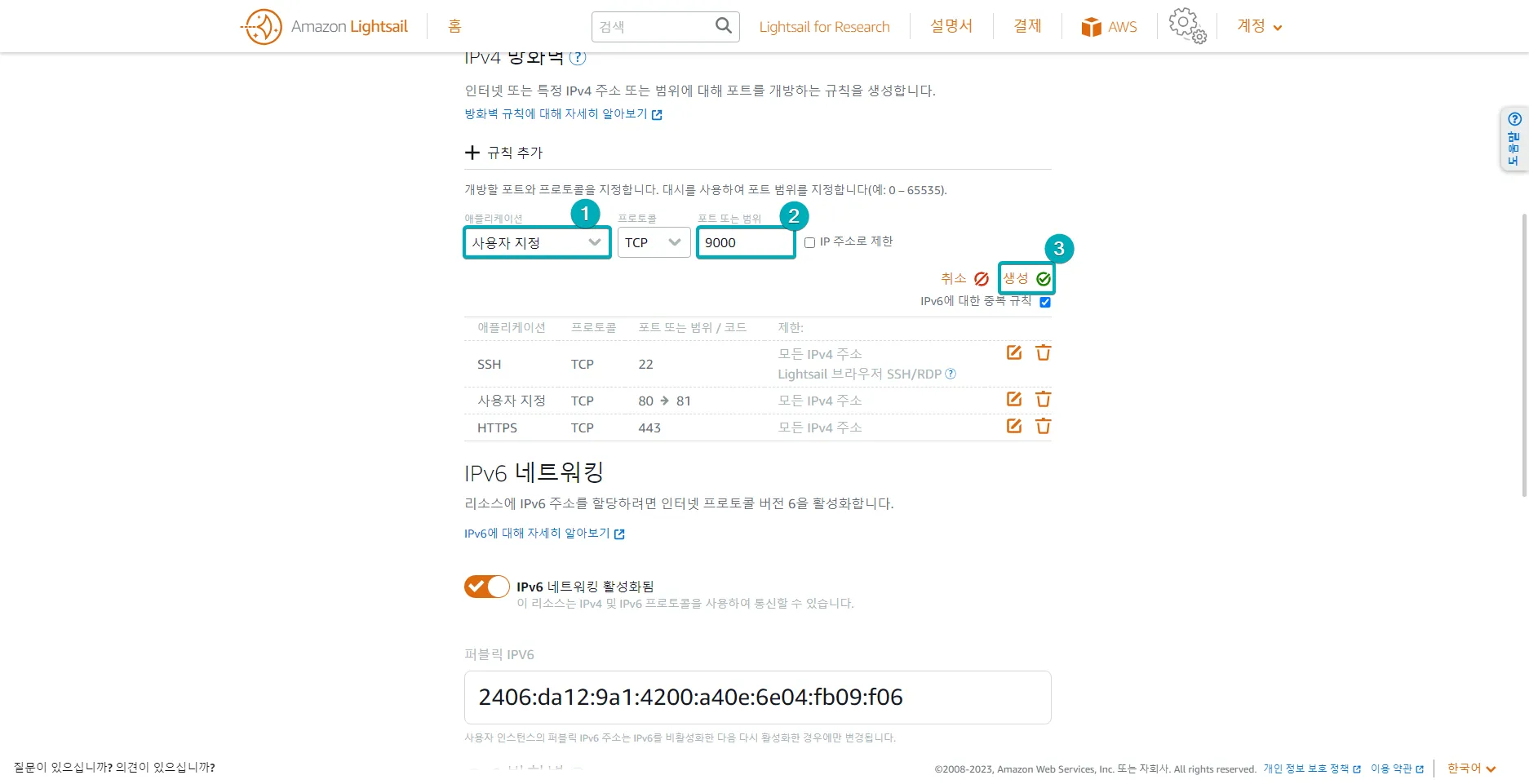
Portainer 관리용 포트인 9000번도 마찬가지로 설정합니다.

-
사용자 지정 -
포트는
9000 -
생성을 클릭하여 진행합니다.
2. Mysql-server 설치하기

여러가지 방법이 있겠지만 간단하게 웹 SSH를 사용해서 구성하겠습니다.
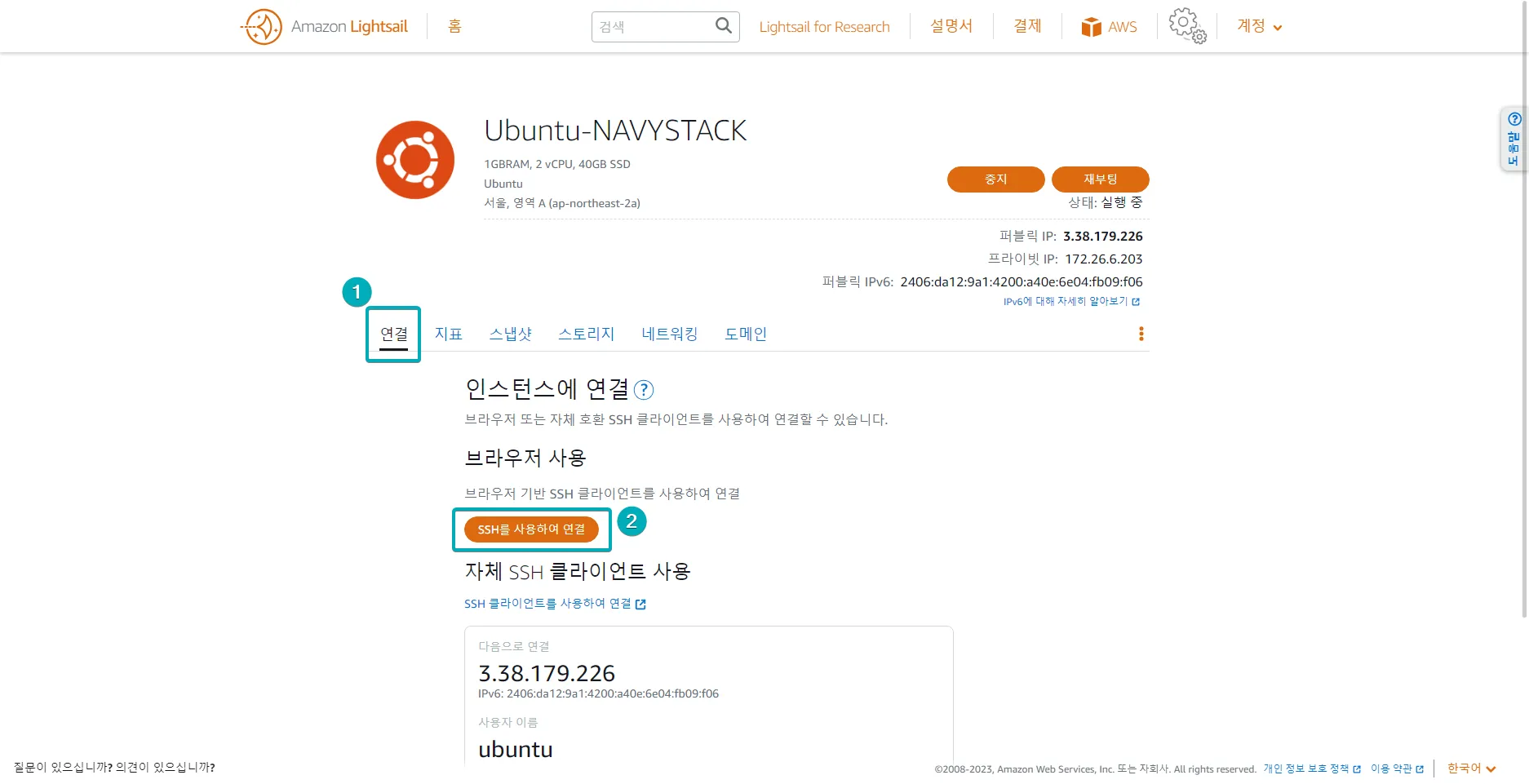
-
연결을 클릭하고 -
SSH를 사용하여 연결을 클릭합니다.
클릭하시면 검은색 SSH 콘솔이 열리는데 아래의 코드를 붙여 넣습니다.
sudo apt update && sudo apt-get -y install mysql-server자동으로 mysql-server 설치가 진행됩니다.
3. nodejs 18.x 설치하기
Ghost는 nodejs를 사용합니다. 공식 튜토리얼에 따라, 현재 권장하는 버전인 18.x버전을 설치하겠습니다.
마찬가지로 아래의 코드를 콘솔에 붙여 넣습니다.
curl -sL https://deb.nodesource.com/setup_18.x | sudo -E bashsudo apt-get install -y nodejs4. Docker 설치하기
1) Docker
sudo su위의 명령어를 붙여 넣어서 사용자를 root로 바꾸어줍니다.
SSH 콘솔에 $이 #으로 바뀌었을 겁니다.
이어서 아래의 명령어를 붙여 넣습니다.
curl -fsSL https://get.docker.com -o get-docker.sh && sh get-docker.sh시간이 어느 정도 걸립니다. 조금 기다리면 도커가 설치 됩니다.
2) Portainer
이번에는 도커를 Web GUI상에서 편하게 관리할 수 있도록 Portainer를 설치하겠습니다.
아래의 코드를 순차적으로 붙여 넣습니다.
mkdir -p /var/doc/{nginx-proxy-manager/{data,letsencrypt,mysql},portainer}우리는 Portainer를 설치하고, NPM(Nginx Proxy Manger)를 설치하여 편하게 무료 인증서 관리를 할 것 이므로 미리, NPM의 폴더를 만들어주는 명령어입니다.
docker run --name portainer -p 9000:9000 -d --restart always -v /var/doc/portainer:/data -v /var/run/docker.sock:/var/run/docker.sock portainer/portainer-ce위의 명령어를 통해서 Portainer를 설치하게 됩니다.
5. Portainer 스텍 쌓아 Nginx Proxy Manager 설치하기

요기 자신의 인스턴트에 퍼블릭 IP가 있습니다. 예를 들어 퍼블릭 IP가 127.0.0.1이라면 웹브라우저로 127.0.0.1:9000을 입력해 줍니다.

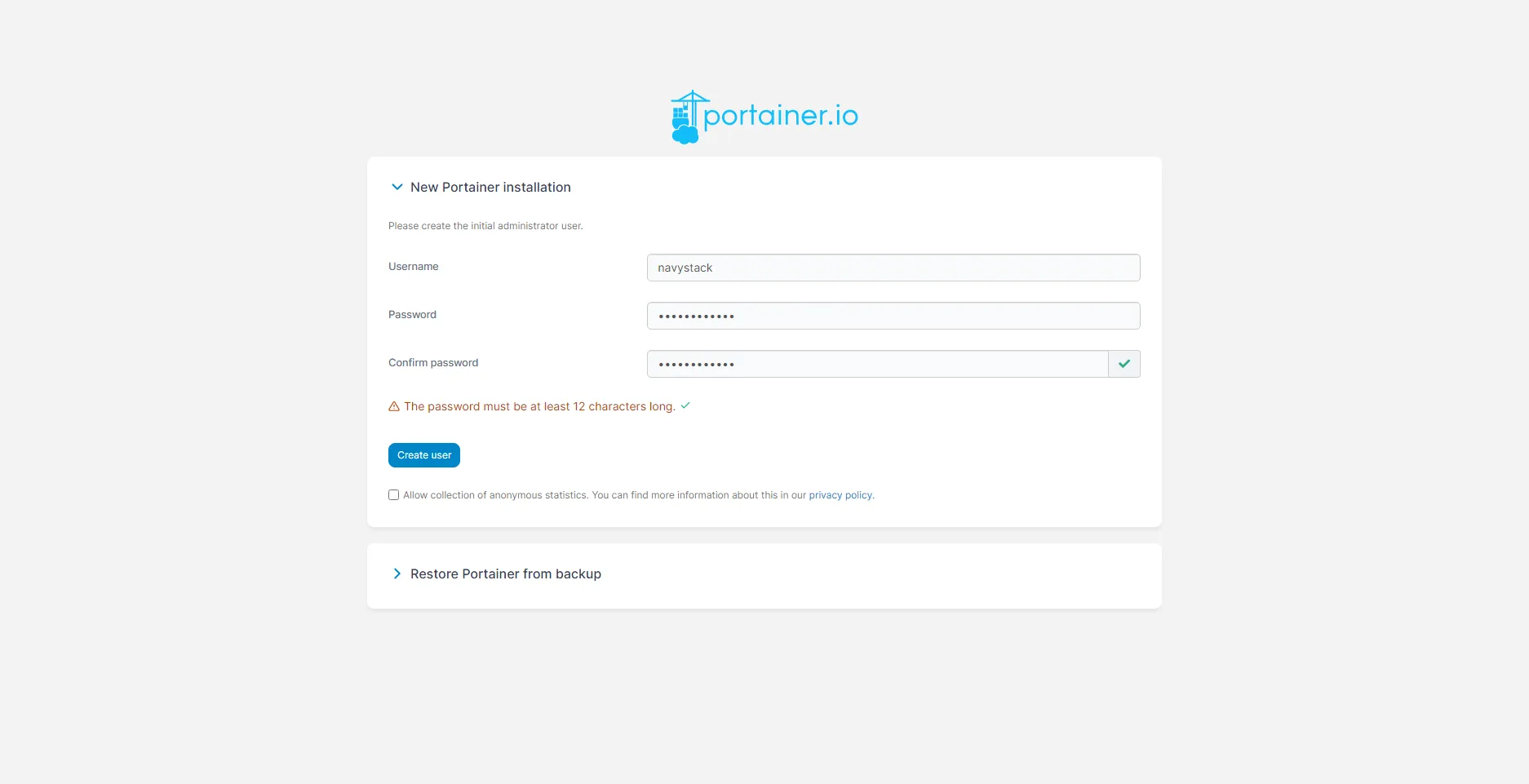
정상적으로 접속이 되면, 위와 같이 아이디와 비밀번호를 설정할 수 있습니다.
자신이 희망하는 아이디와 비밀번호를 입력합니다.
비밀번호는 12자리 이상이어야 합니다.

아이디와 비밀번호를 만들고 나면 위의 사진처럼 나옵니다.
Get Started를 클릭합니다.

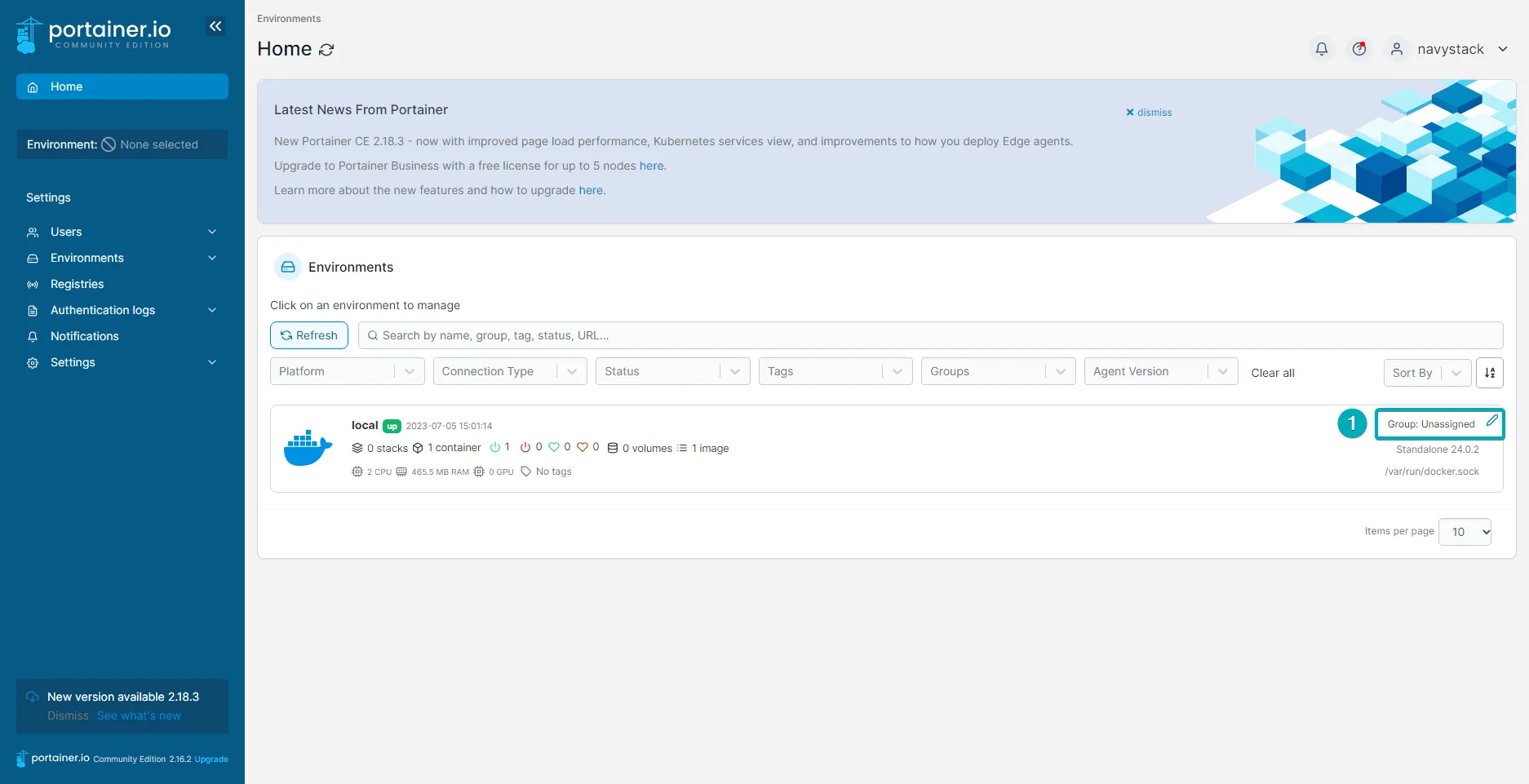
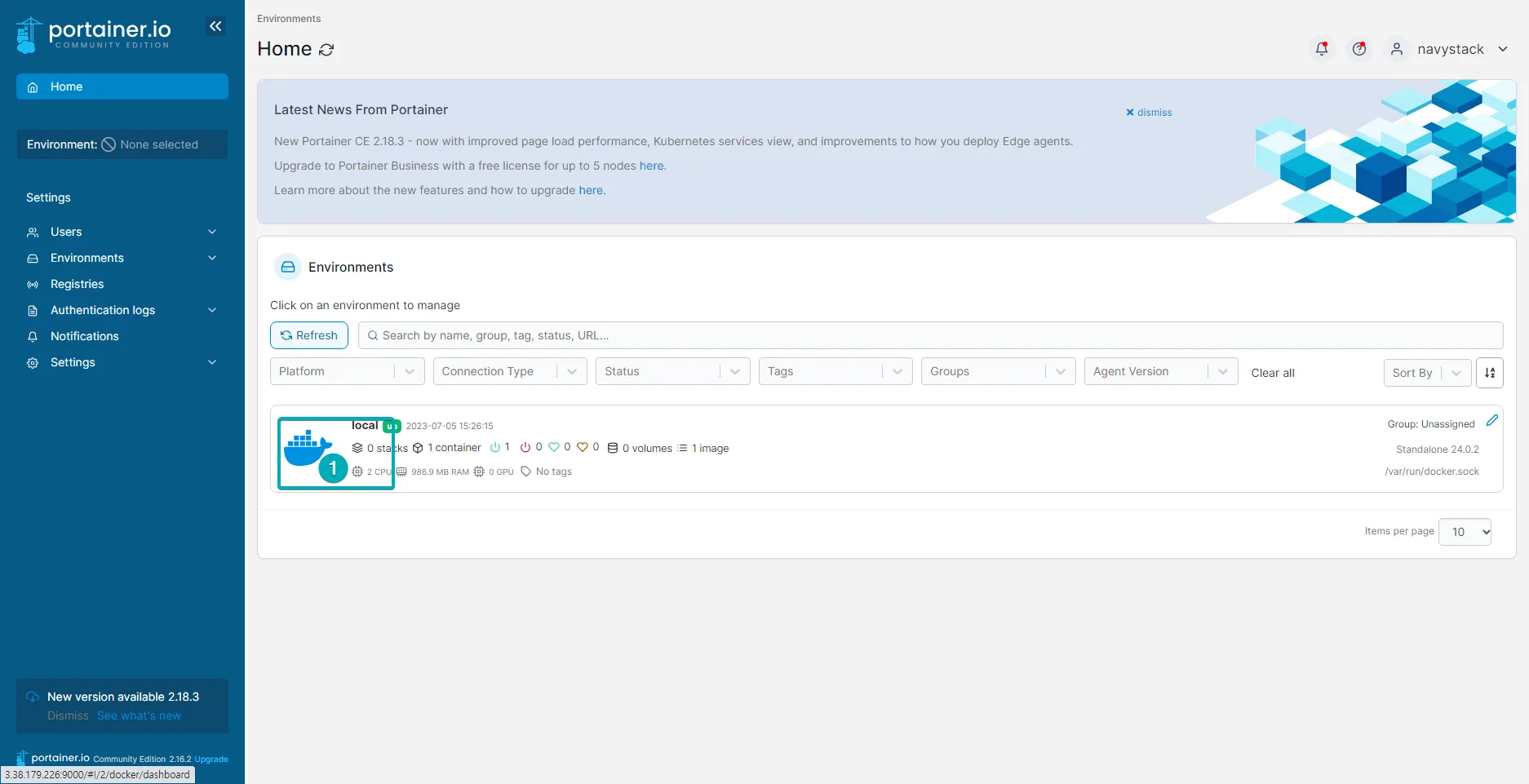
그러면 위와같이 나올텐데, 오른쪽 중간쯤 연필모양을 클릭해 줍니다.

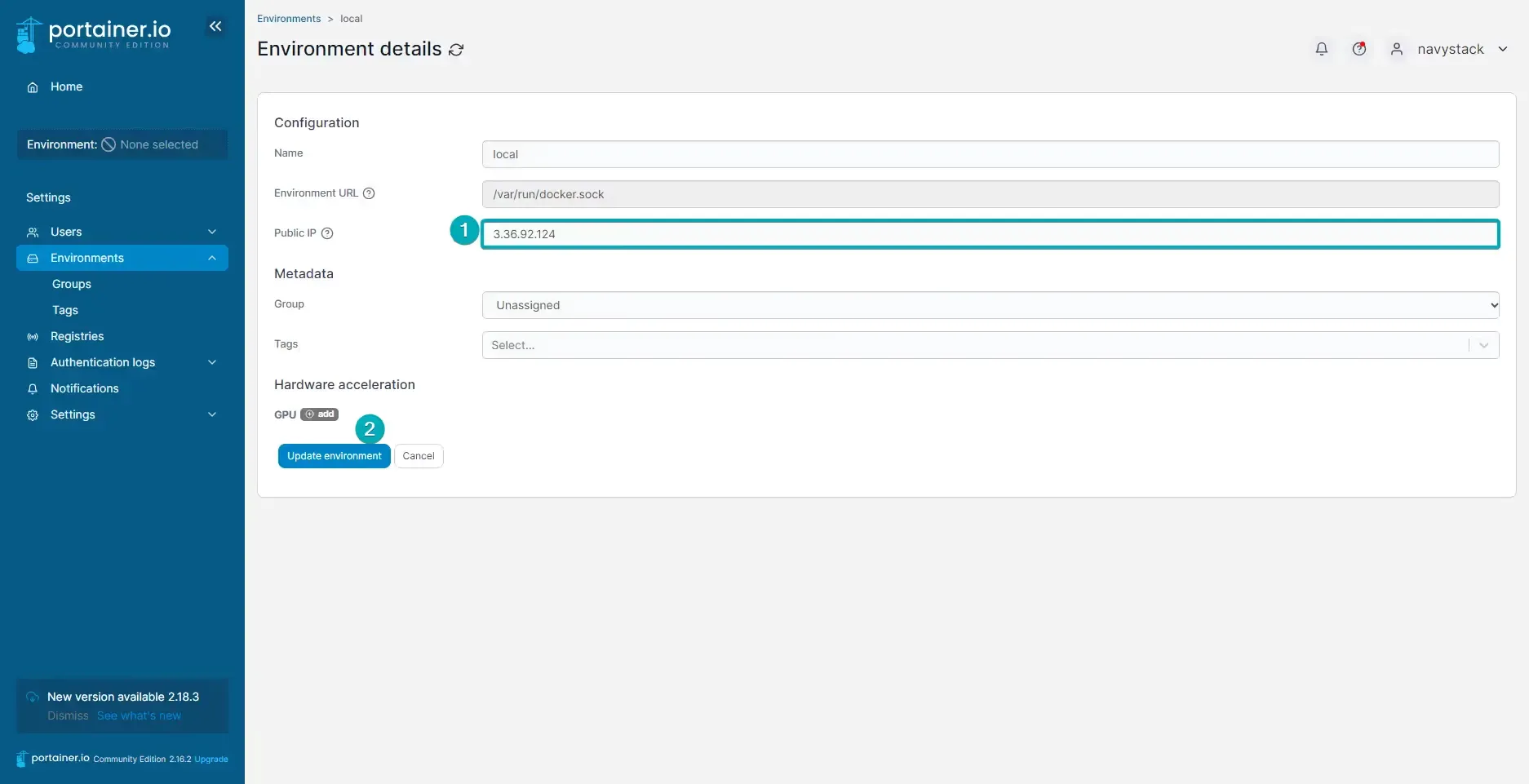
Public IP에 자신의 인스턴트의 외부 IP를 입력합니다.


입력하셨으면 왼쪽 상단을 클릭해줍니다.

고래이미지 클릭하시고

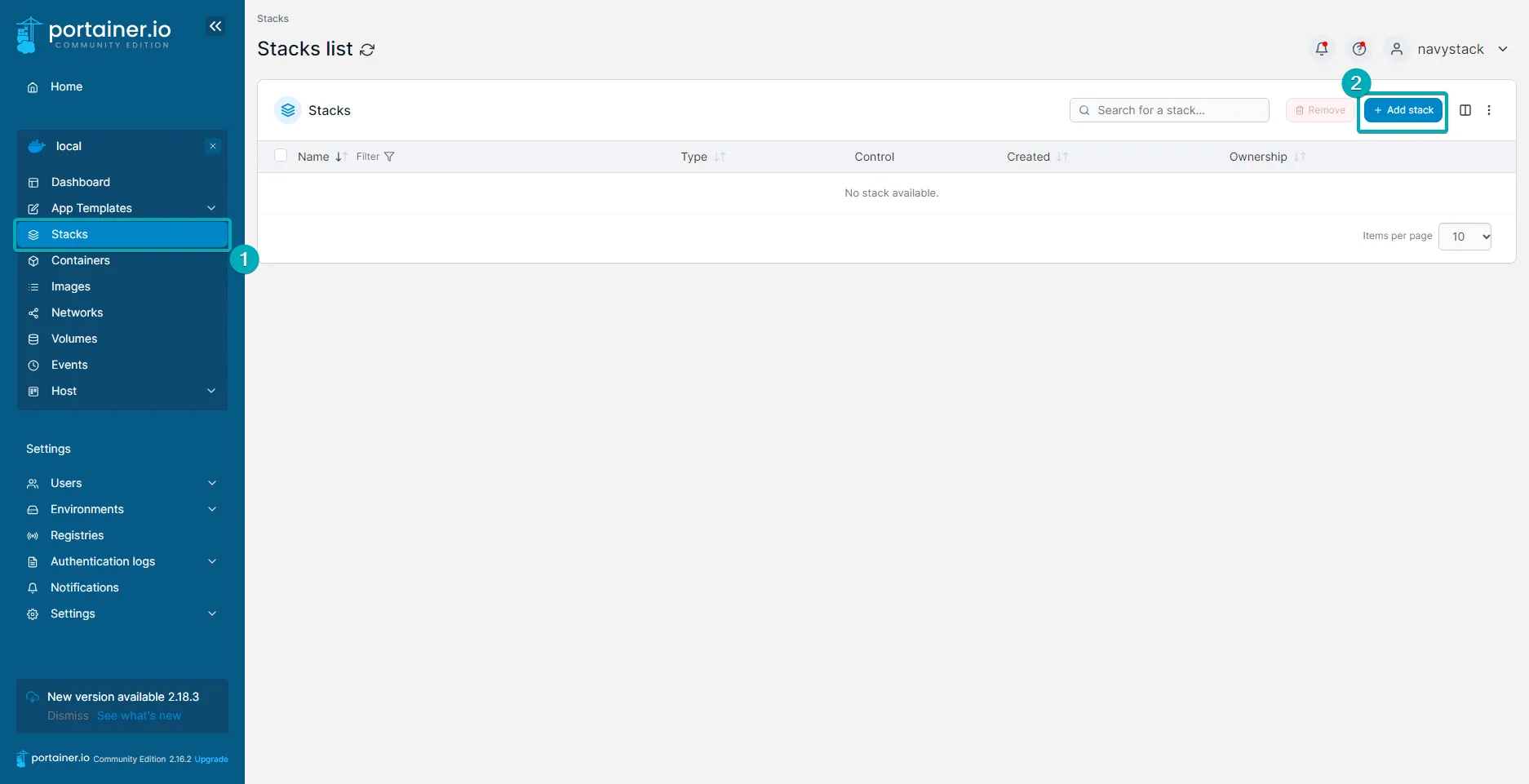
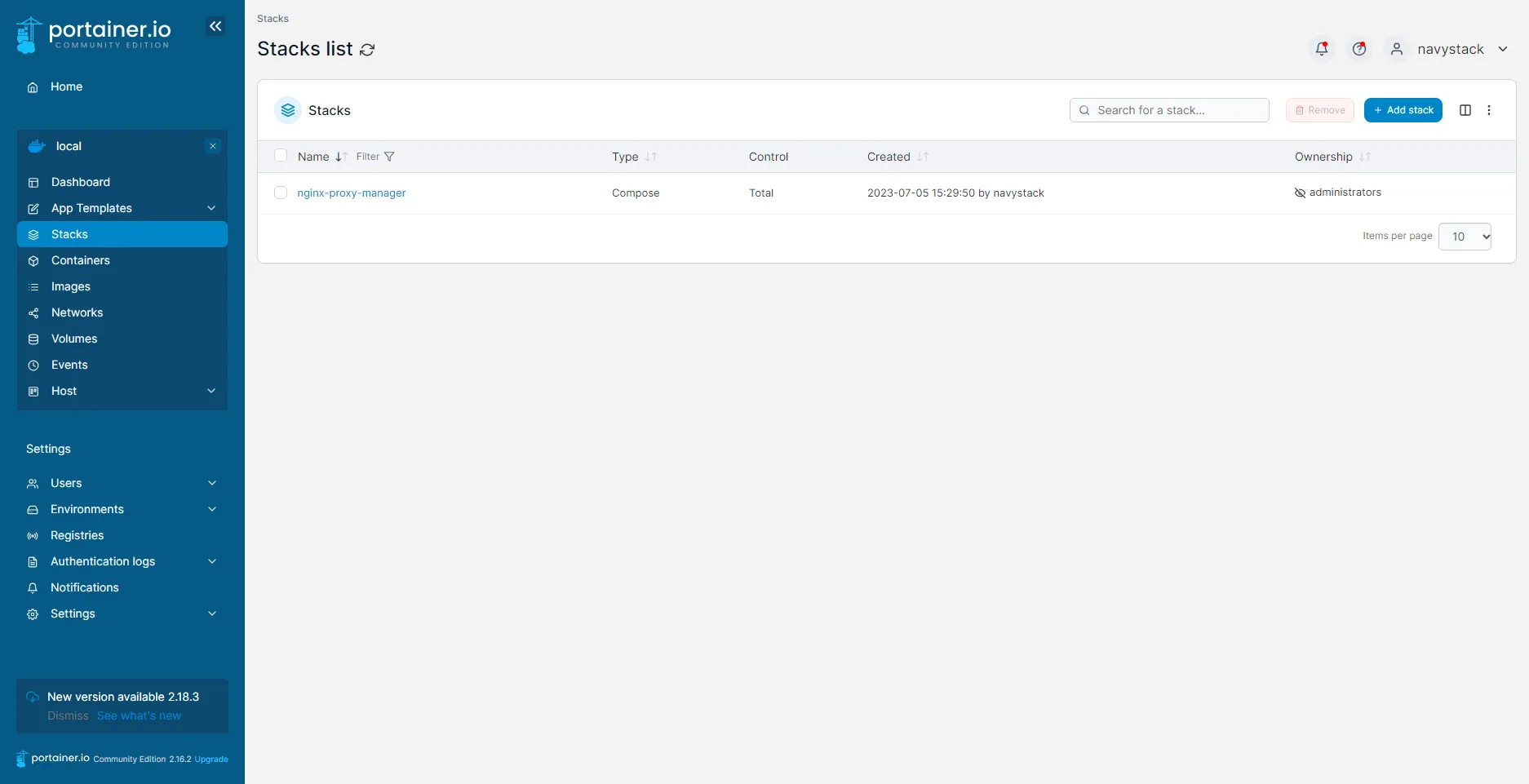
순서대로 우측에 1. Stacks - 2. Add stack을 클릭합니다.

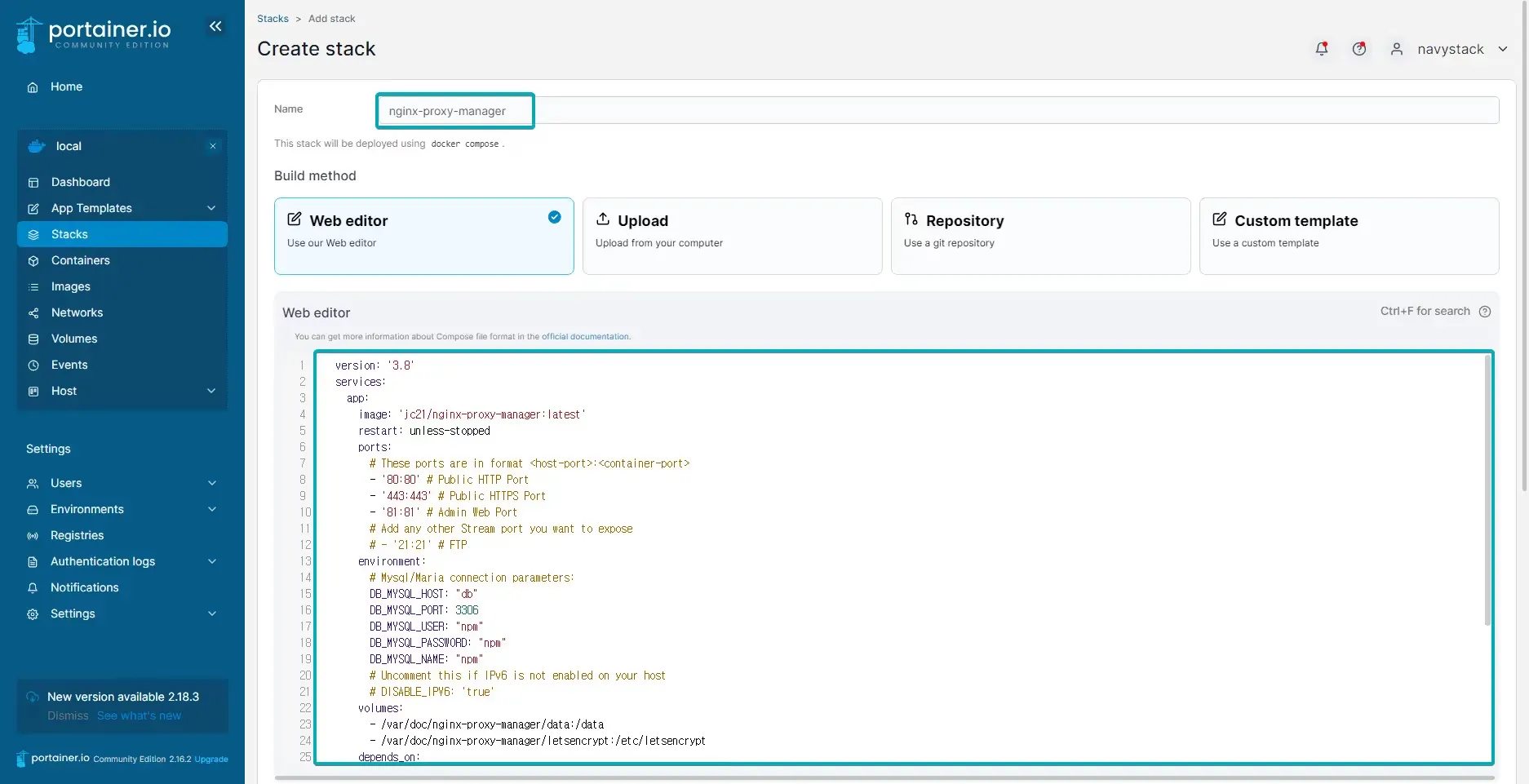
Name에는 적당한 이름을 입력합니다 (관계 없습니다.)
그리고 Web editor에는 아래의 코드를 붙여 넣습니다.
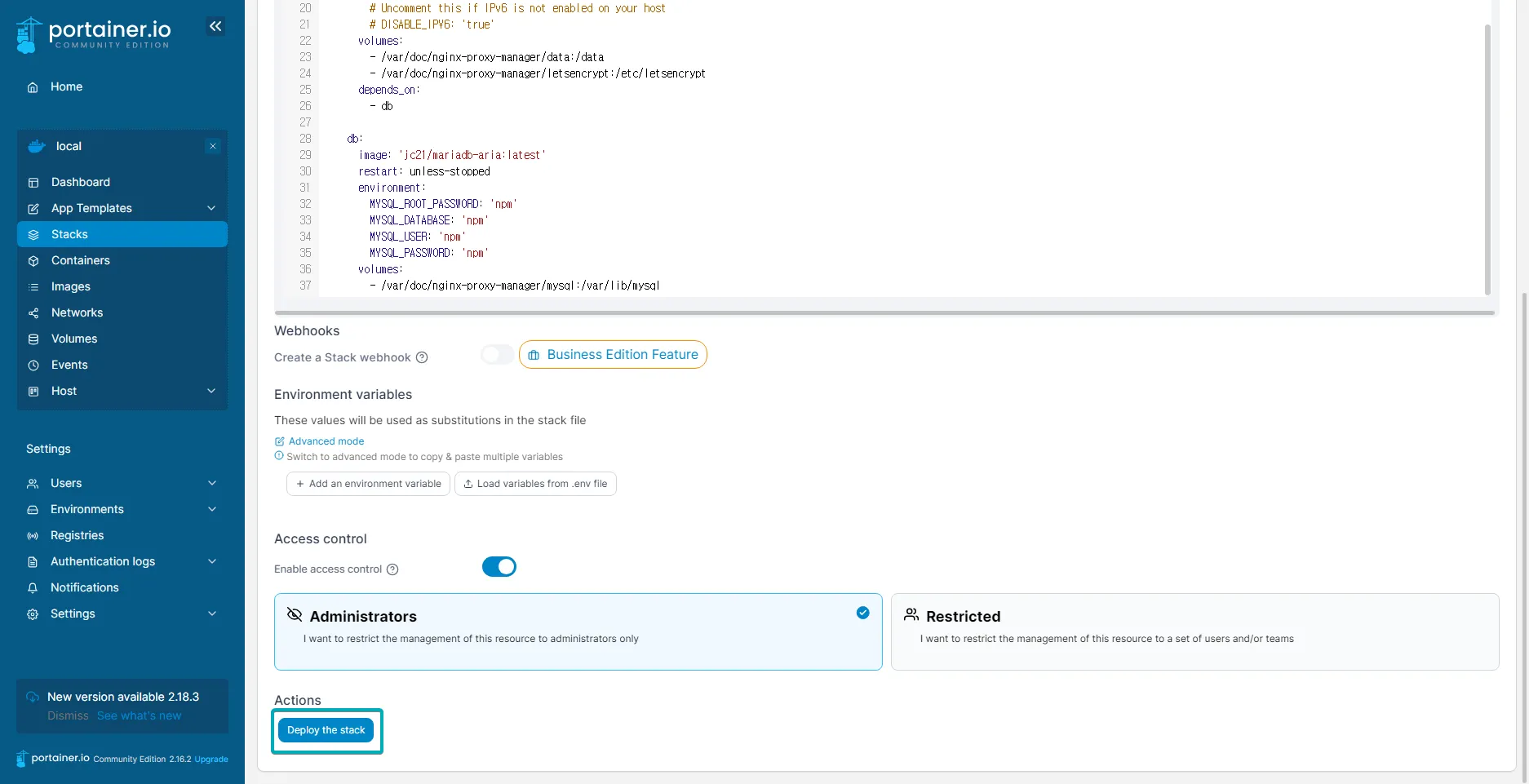
version: '3.8'services: app: image: 'jc21/nginx-proxy-manager:latest' restart: unless-stopped ports: # These ports are in format [host-port]:[container-port] - '80:80' # Public HTTP Port - '443:443' # Public HTTPS Port - '81:81' # Admin Web Port # Add any other Stream port you want to expose # - '21:21' # FTP environment: # Mysql/Maria connection parameters: DB_MYSQL_HOST: 'db' DB_MYSQL_PORT: 3306 DB_MYSQL_USER: 'npm' DB_MYSQL_PASSWORD: 'npm' DB_MYSQL_NAME: 'npm' # Uncomment this if IPv6 is not enabled on your host # DISABLE_IPV6: 'true' volumes: - /var/doc/nginx-proxy-manager/data:/data - /var/doc/nginx-proxy-manager/letsencrypt:/etc/letsencrypt depends_on: - db db: image: 'jc21/mariadb-aria:latest' restart: unless-stopped environment: MYSQL_ROOT_PASSWORD: 'npm' MYSQL_DATABASE: 'npm' MYSQL_USER: 'npm' MYSQL_PASSWORD: 'npm' volumes: - /var/doc/nginx-proxy-manager/mysql:/var/lib/mysql
그리고 Deploy the stack을 클릭해줍니다.
시간이 조금 소요됩니다.

버전에 따라 다르겠지만 정상적으로 이미지가 실행되었으면 위의 사진처럼 나옵니다.
6.Nginx Proxy Manager 설정 및 인증서 발급하기

이번에는 본인의 인스턴트 [외부IP]:81를 브라우저에 입력해서 NPM 로그인 페이지를 띄웁니다.
기본 아이디는 admin@example.com 이고 비밀번호는 changeme 입니다.

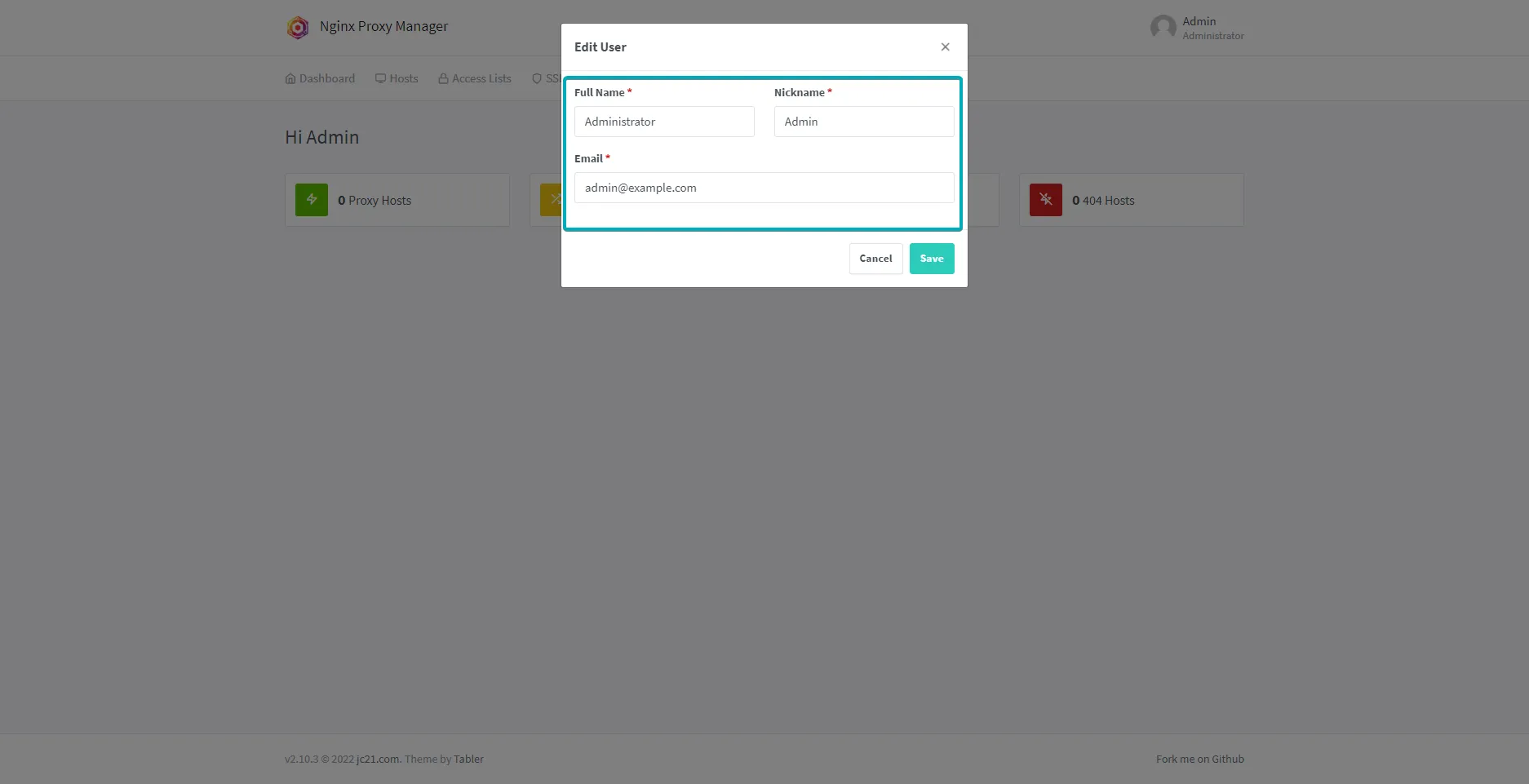
본인이 희망하는 이메일을 적고 save

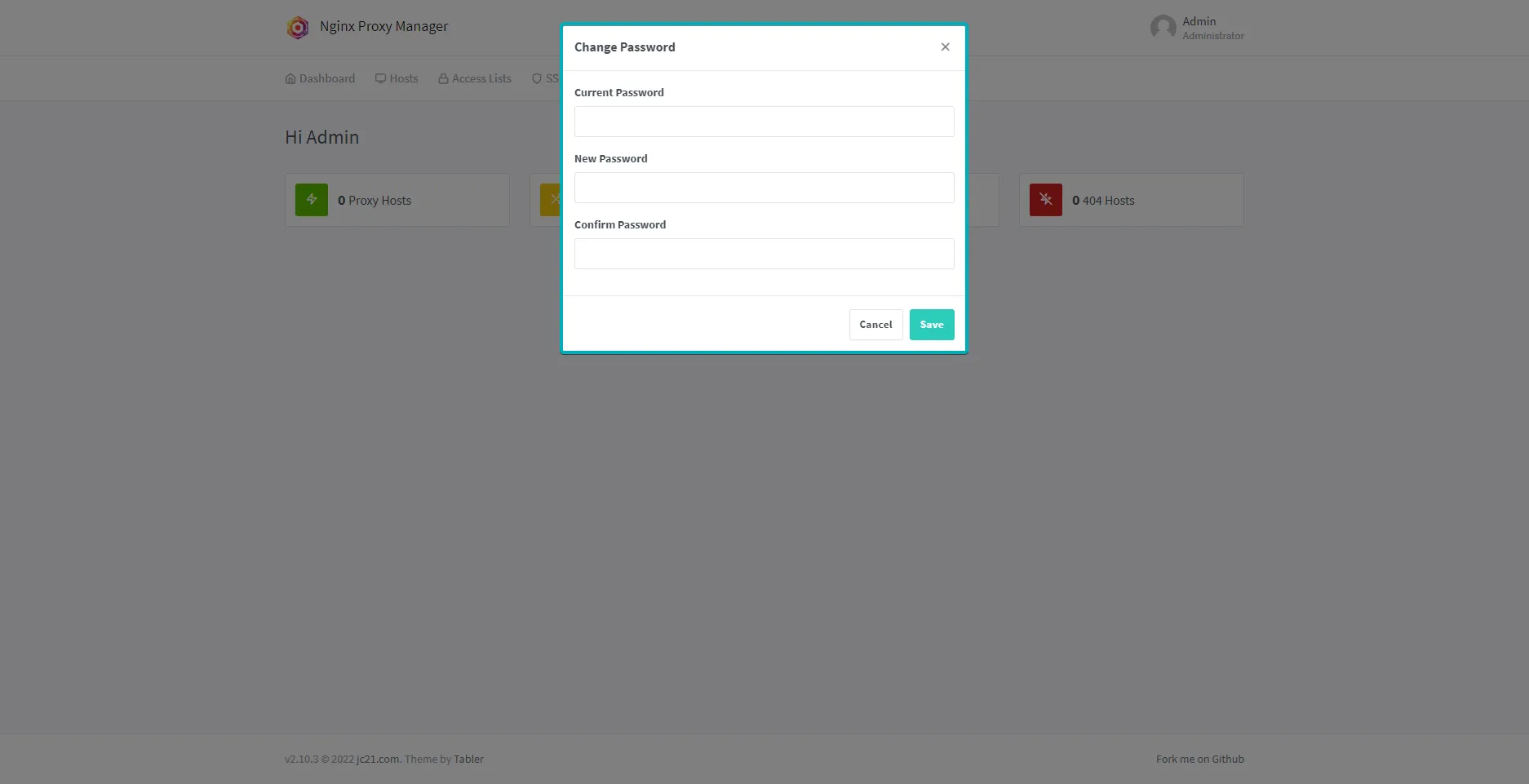
본인이 희망하는 비밀번호를 입력합니다. Current Password는 changeme입니다.

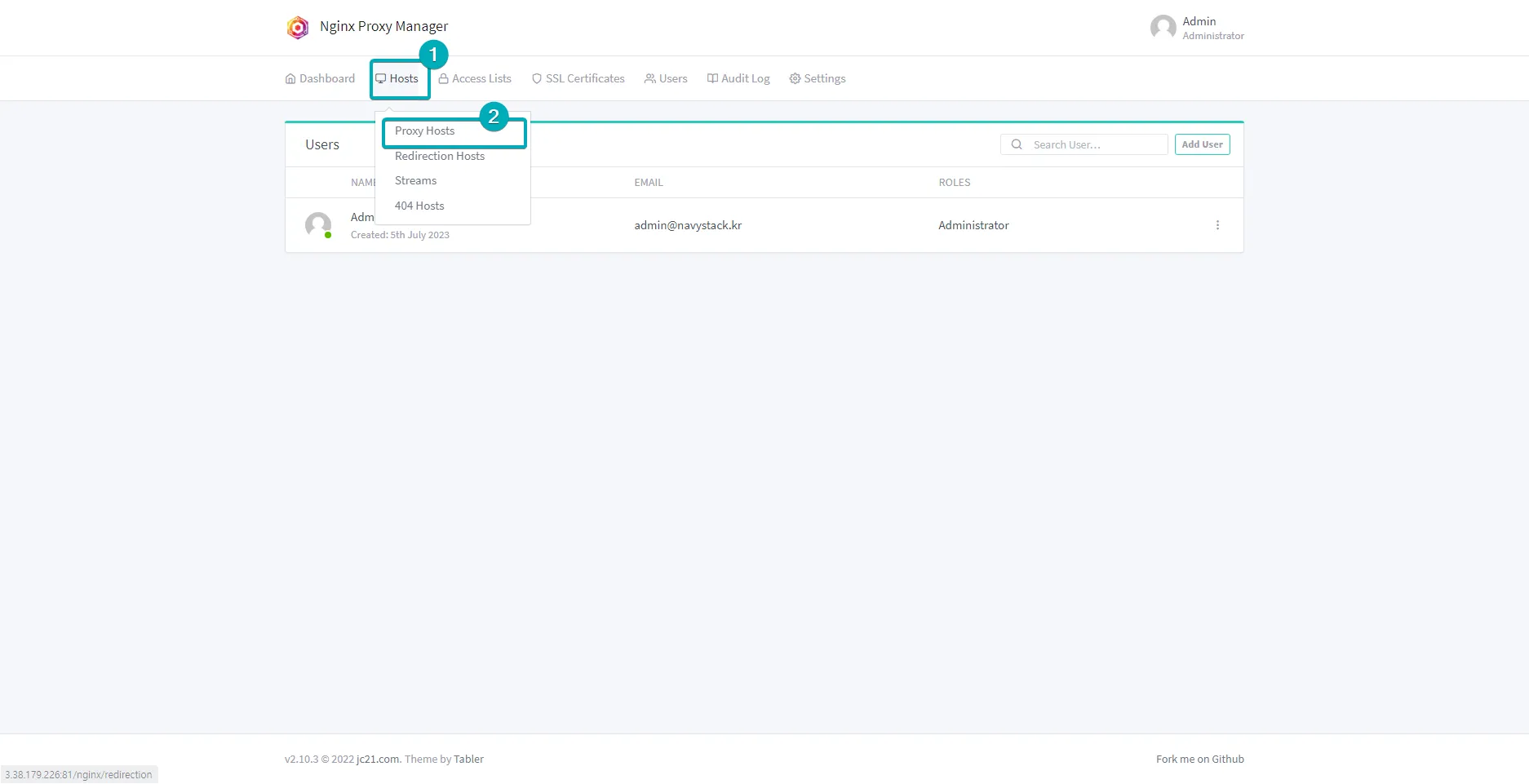
설정을 하셨으면 1. Hosts - 2. Proxy Hosts를 클릭합니다.

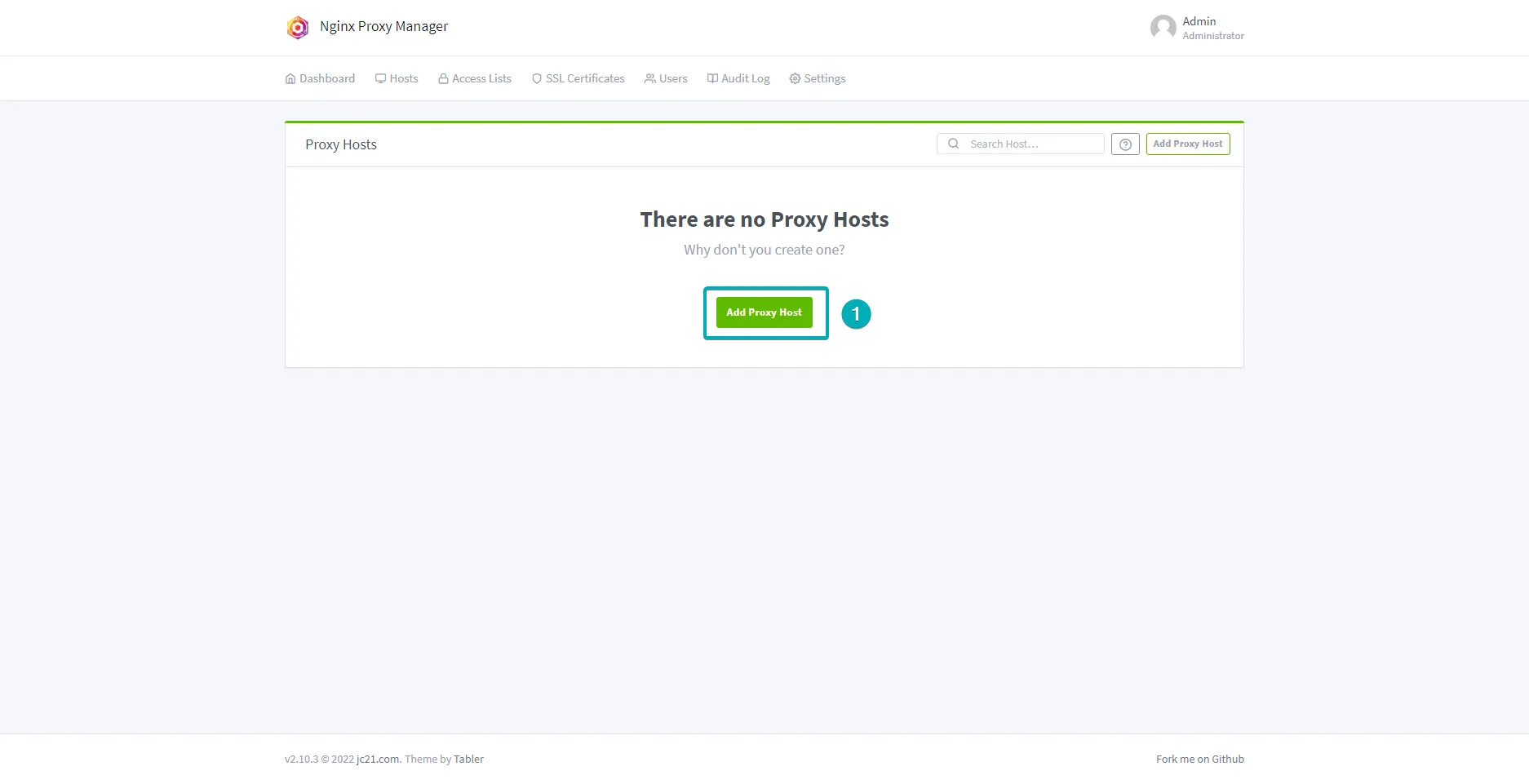
Add Proxy Host를 클릭합니다.

순서대로 해보겠습니다.
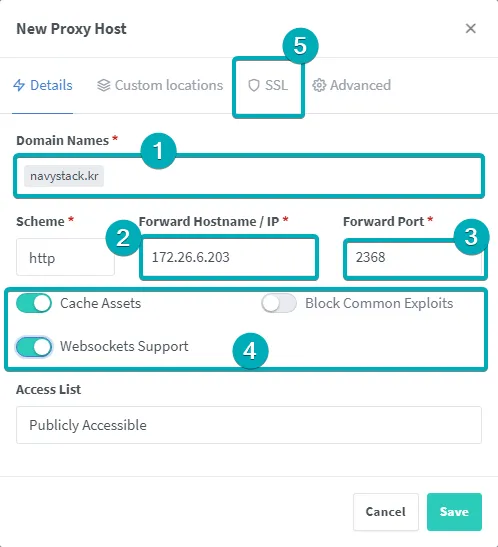
-
Domain Names는 본인이 사용할 주소를 적습니다.
(반드시 도메인에 영역을 만들어 두고 A레코드로 기록해야합니다.) -
Forward Hostname/IP에는 라이트세일 인스턴스의 내부망IP(AWS에서는 프라이빗 IP라고 표현)를 입력합니다. -
Forward Port에는 2368을 입력합니다. -
Cache Assets 제공, Websockets Support 활성화 합니다.
-
이제
SSL을 클릭합니다.
여기서부터는 개인의 도메인 서비스 공급자에 따라서 다릅니다.
클라우드 플레어 같은 경우는 DNS Chellenge가 있습니다.
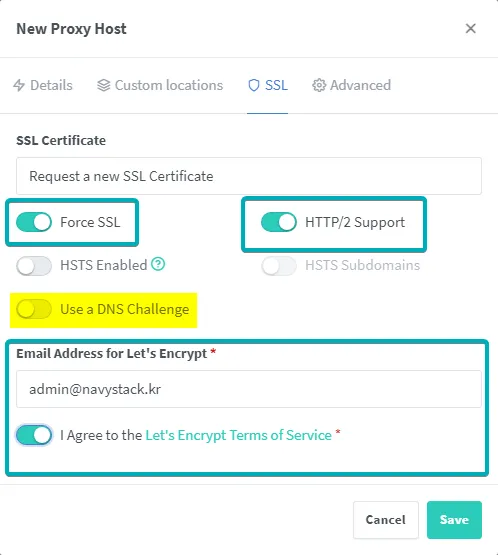
1) DNS Chellenge가 없는경우

Force SSL 활성화 HTTP/2 Support활성화
그리고 이메일은 자신이 사용하는 이메일을 적으셔야 합니다.
Let’s encrypt 무료 SSL 인증서를 발급받으므로 약관 동의하셔야 합니다.
Save를 눌러 마무리합니다.
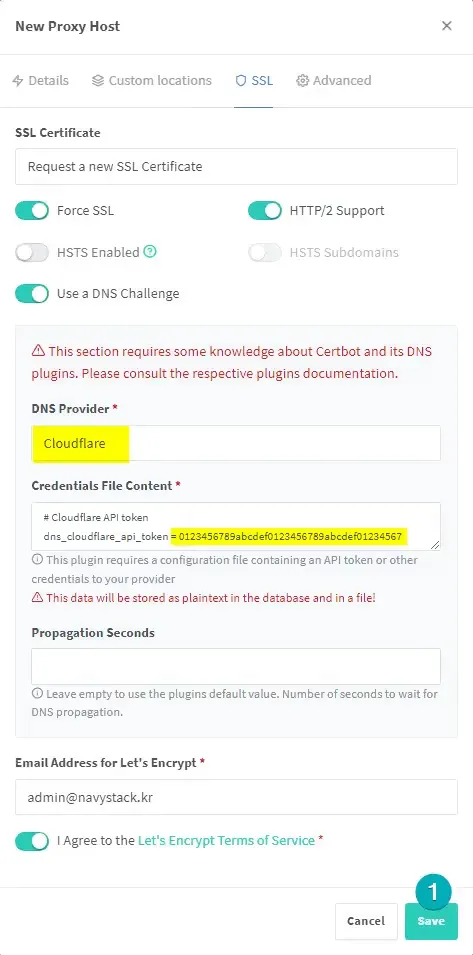
2) DNS Chellenge가 있는경우 (클라우드 플레어 등)

Force SSL 활성화 HTTP/2 Support활성화 Use a DNS Challenge활성화
여기에서 클라우드플레어를 기준으로 설명하겠습니다.
형광펜 칠해진 곳에 자신의 DNS편집 토큰을 입력합니다. 양식에 맞게 ’=’ 다음 한 칸 띄고 입력하시면 됩니다.
그리고 이메일은 자신이 사용하는 이메일을 적으셔야합니다.
Let’s encrypt 무료 SSL 인증서를 발급받으므로 약관 동의하셔야 합니다.
Save를 눌러 마무리합니다.
7. Mysql root권한 초기화하기
다시 브라우저 SSH 콘솔로 돌아와서 Mysql root 권한을 초기화 합니다. 콘솔창에 아래의 명령어를 붙여 넣습니다.
sudo sumysqlALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password BY 'SuperpassWord';위의 명령어로 Mysql의 root 비밀번호가 SuperpassWord로 변경되었습니다.
SuperpassWord부분을 본인이 원하는 비밀번호로 변경하시고, 꼭 기억해 주세요.
quitquit를 입력하여 마무리합니다.
8. Ubuntu 유저 생성하고 블로그 설치 디렉토리 만들기
사용자 이름을 저는 navystack으로 진행하였습니다.
변경하실 분들은 아래의 명령어에서 navystack 부분을 전부 원하는 이름으로 만들어주시면 됩니다.
adduser navystack비밀번호를 설정할 때, 입력해도 보이지 않습니다. 당황하지 마세요.
2번 비밀번호를 입력 할텐데, 그다음에 나오는 정보 설정은 엔터로 생략하셔도 됩니다.
사용자 생성이 되었으면 생성된 사용자에게 권한을 부여합니다.
마찬가지로 저는 navystack으로 진행하였지만 바로 위에서 계정을 다른 이름으로 생성했다면, 그 이름으로 전부 바꿔주시면 됩니다.
아래의 명령어를 순차적으로 입력합니다.
usermod -aG sudo navystackusermod -aG docker navystackmkdir -p /var/www/navystacksudo chown navystack:navystack /var/www/ghostsudo chmod 755 /var/www/ghostsudo npm install ghost-cli@latest -gsu navystack생성한 사용자로 유저 전환이 완료되었다면, 이제 거의 다 되었습니다.
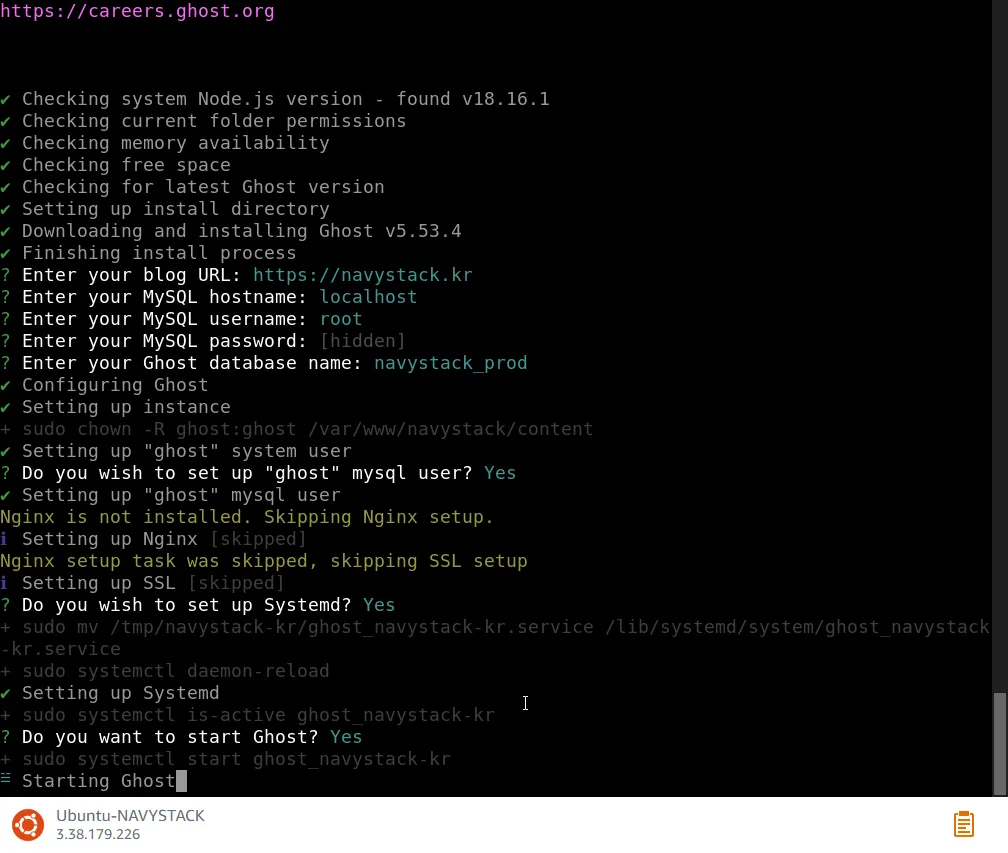
9. Ghost 설치하기
cd /var/www/ghost우리가 설정한 Ghost가 설치될 경로로 이동했습니다. 그리고
ghost install를 입력하여 고스트를 실행합니다.

제가 했던 과정을 캡쳐 했습니다.
-
Enter your blog URL은 저는
https://navystack.kr로 입력하였습니다.
본인에게 맞게 수정하시면 됩니다. -
localhost입력 후 엔터로 진행합니다. -
root입력 후 엔터로 진행합니다. -
Enter your MySQL password는 본인이 설정한 7에서 변경한 비밀번호를 입력하시면 됩니다. 마찬가지로 입력되어도 비밀번호는 보이지 않습니다. 놀래지 마세요. -
Enter yout Ghost database name은 엔터로 진행합니다. -
Do you wish to set up "ghost" mysql user은yes -
Do you wich to set up Systemd?도yes -
Do you want to start Ghost?도yes
이제 본인의 도메인으로 접속하시면, Ghost 블로그 화면이 나옵니다.
혹시 나오지 않거나 그 외의 오류가 아닌 접속이 되지 않는 오류가 난다면?
아래를 참고하세요
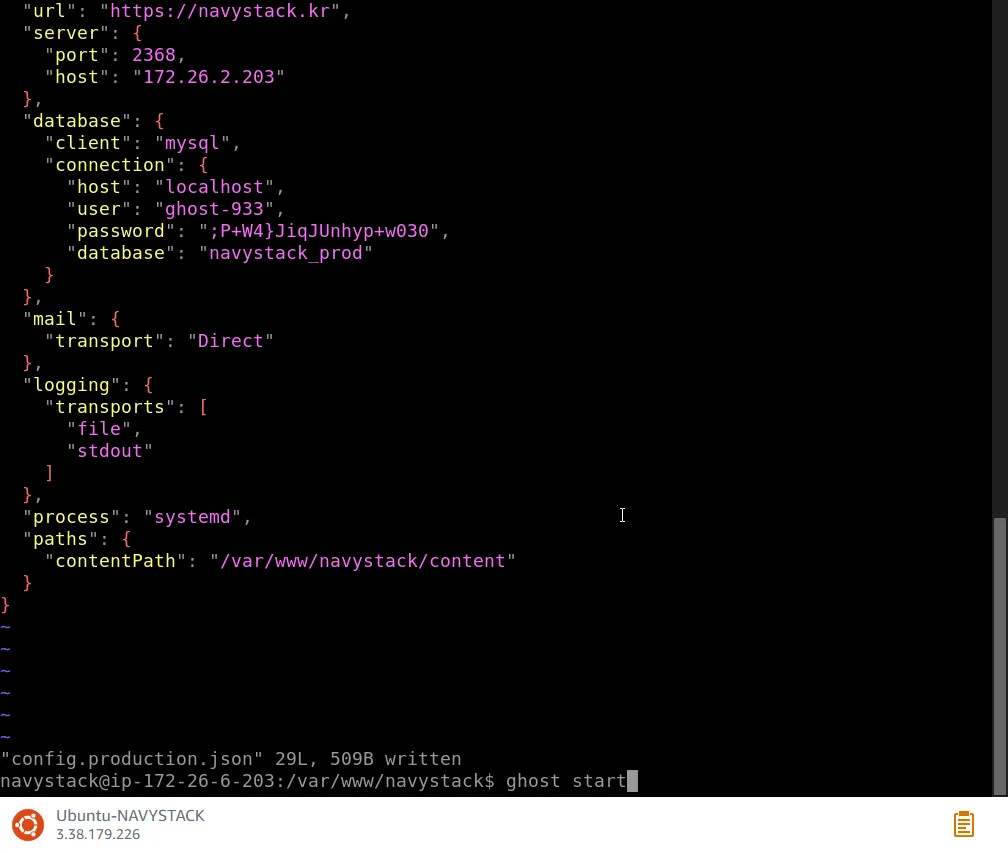
10. config.production.json 수정하기
ghost stopvi config.production.json여기에서 host 부분이 127.0.0.1 혹은 0.0.0.0으로 되어있는 것을 자신의 인스턴트의 프라이빗 IP로 바꿔서 입력해 줍니다.
vi에 익숙하지 않으시다면 천천히 “i”키를 눌러주세요. 방향키로 이동하셔서 "host"의 IP를 수정해주세요 수정이 끝났다면 ESC 키를 누르고 shift 키 + :키를 누르고 wq!를 입력하고 엔터

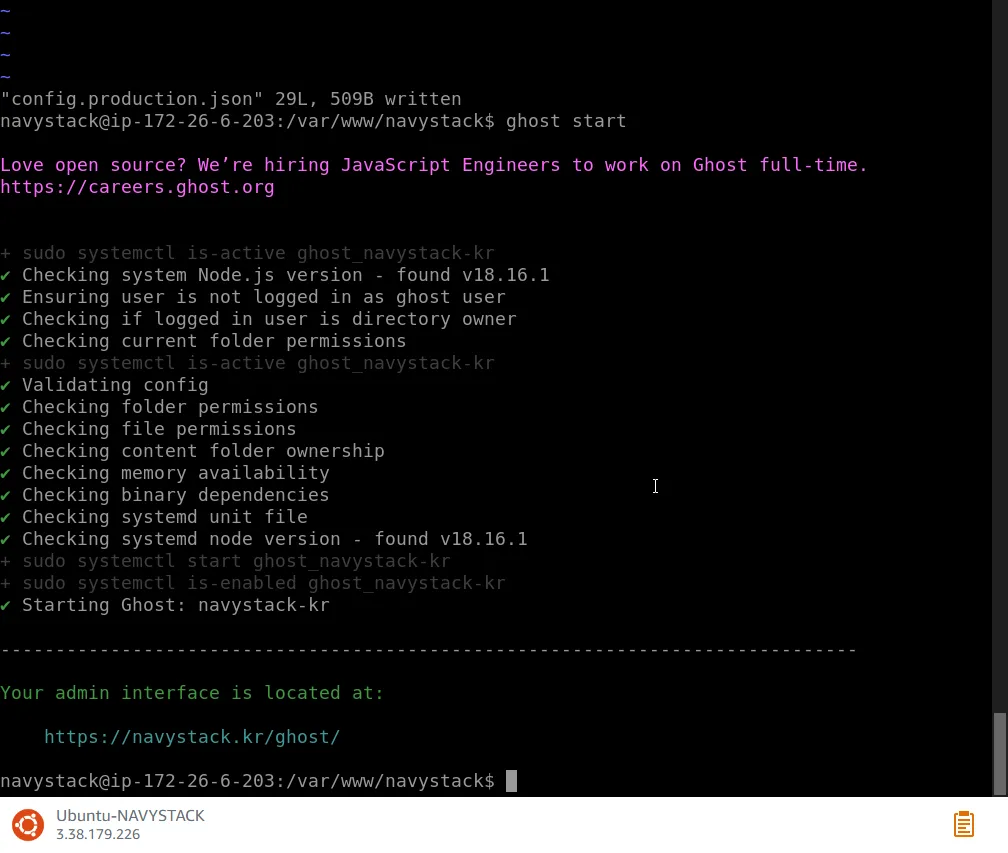
11. GHost 재실행하기
ghost start입력해주시면 아래와 같이 정상적으로 실행됩니다.

이제 한번 접속해 볼까요? 저는 navystack.kr 도메인을 갖고있으므로
브라우저에서 navystack.kr 접속하면 아래와 같이 나옵니다.

혹시 클라우드 플레어에서 도메인을 방금 막 구입하셨는데 아래와 같이 나오나요?

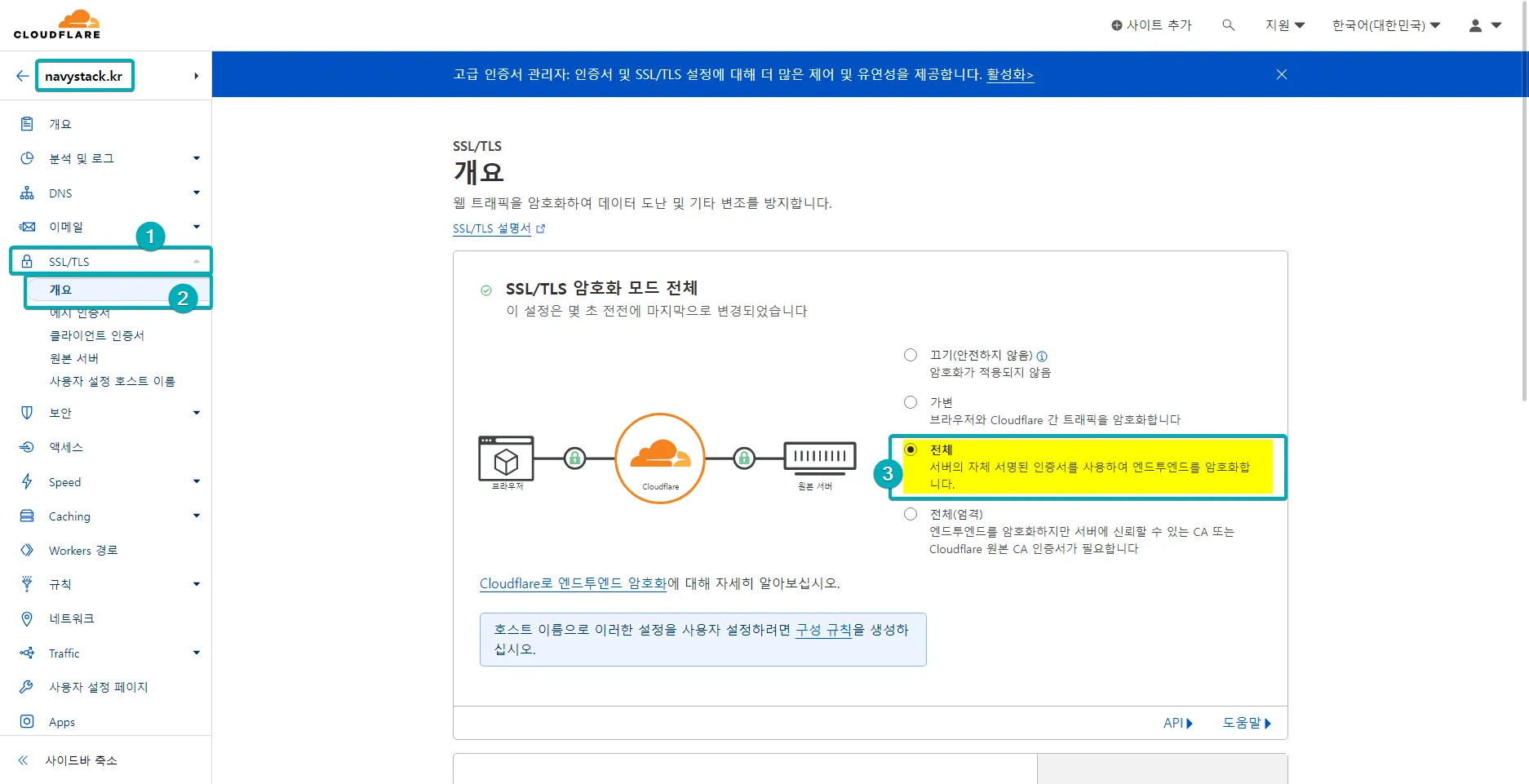
너무 놀래지 마세요 간단합니다. 클라우드플레어 대시보드로 이동해서

-
SSL/TLS클릭 -
개요클릭 -
SSL/TLS 암호화 모드 전체의 항목중
전체를 클릭합니다.
수고 많으셨습니다. 감사합니다.
Askfront.com (에스크프론트)
에스크프론트에서는 NavyStack 가이드뿐만 아니라, 궁금한 모든 질문을 환영합니다. 😊