CyberPanel 서브도메인 워드프레스 블로그 설치하기 (도커, 리버스 프록시 설정)
빠르게 사이버 패널에서 워드프레스 도커 컨테이너 리버스 프록시를 설정해 보겠습니다. (rewrite rule)
아래의 빠른 요약을 참고해 주세요. (기타의 mixed contents 오류 해결 포함)
[toc]
빠른 요약
| 구분 | 내용 |
|---|---|
| 필요한 것 | 이미 설치된 워드프레스 도커, |
| PHP 파일 편집을 위한 도구 (글에서는 SSH 사용) | |
| 글에서 사용한 이미지 | Bitnami Wordpress Nginx |
| Bitnami Wordpress Nginx 포트 | 2500 |
| 원하는 경로 | "/blog"라고 가정 |
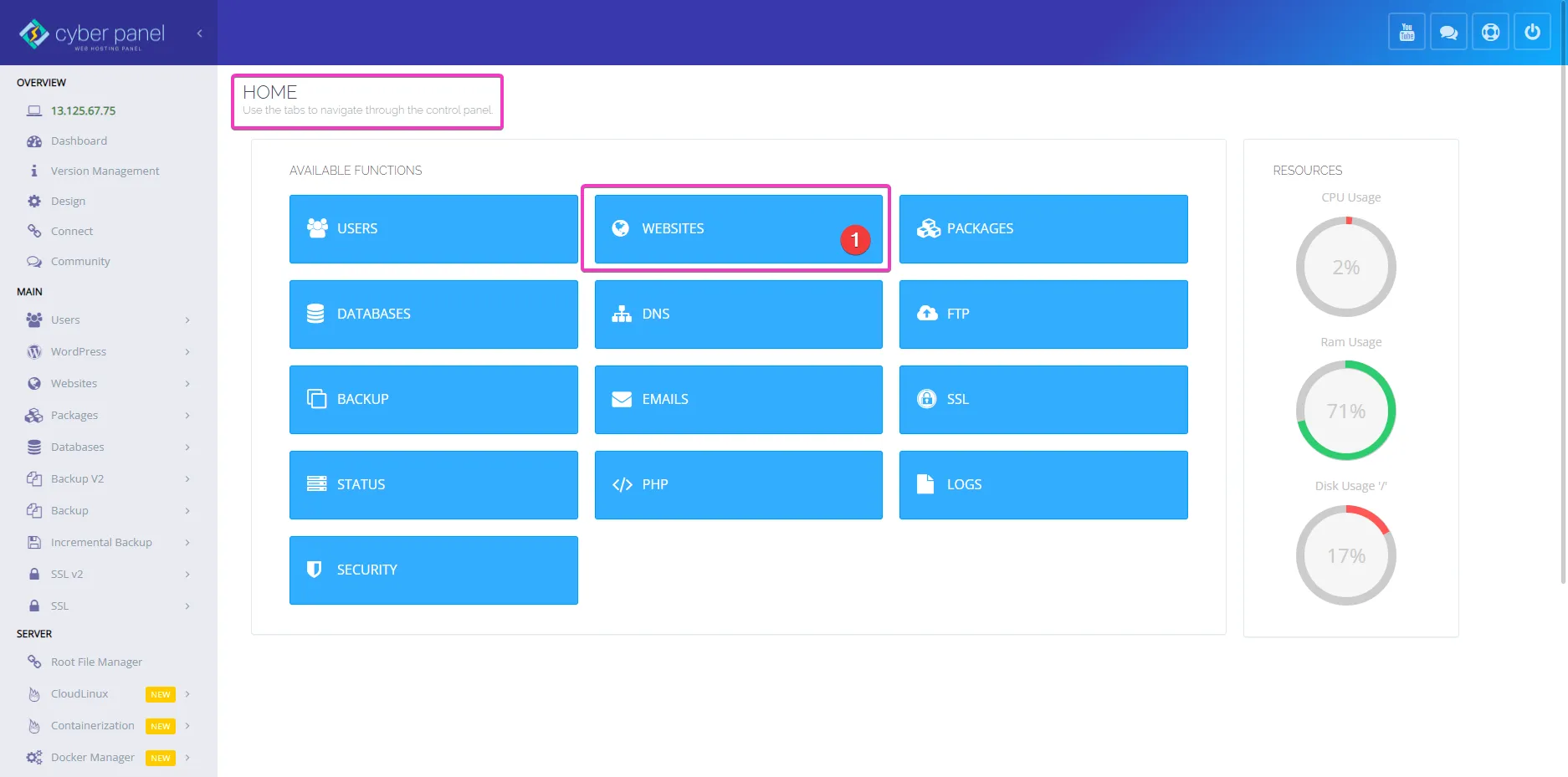
Step 1. Cyberpanel 로그인


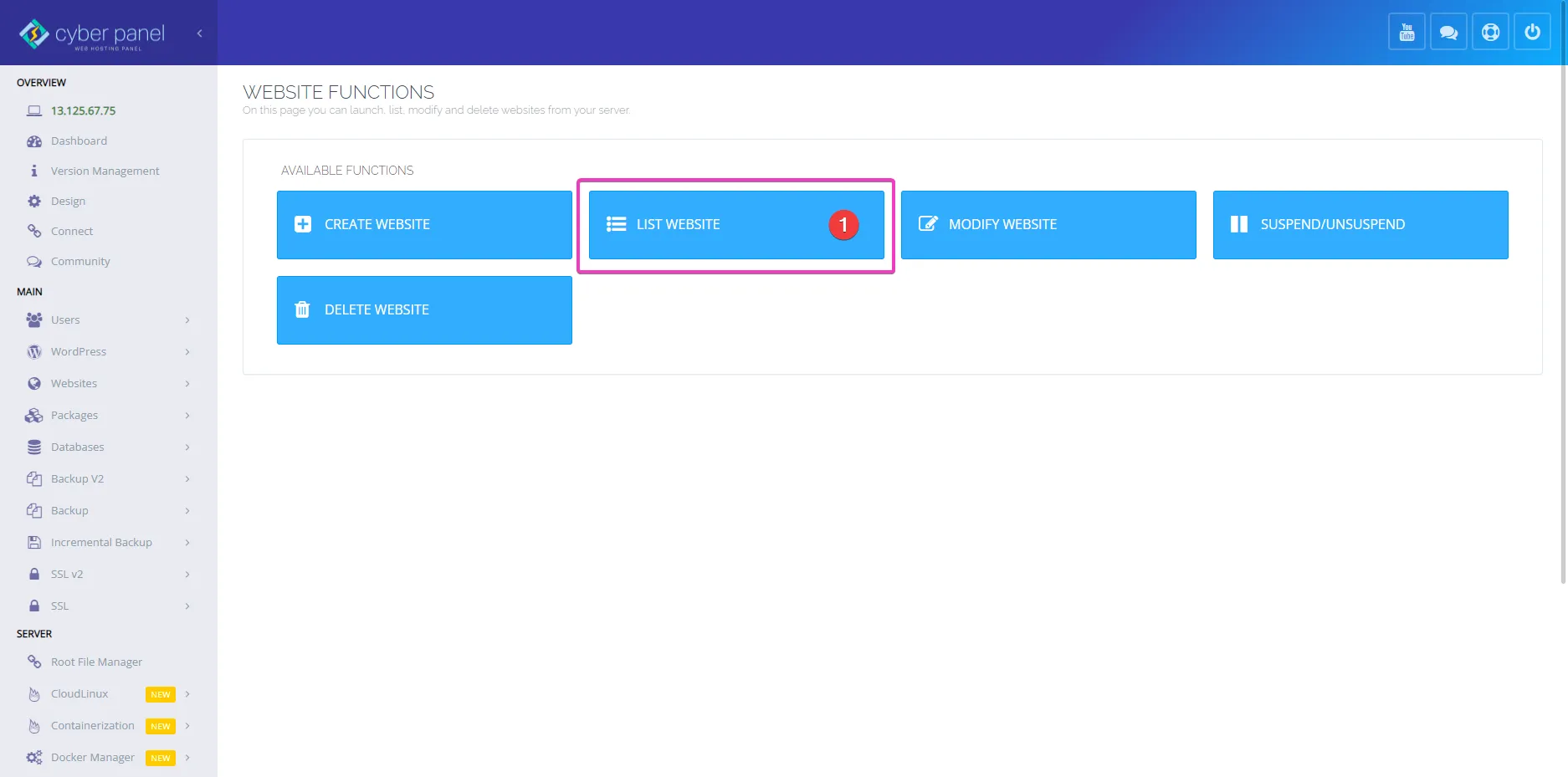
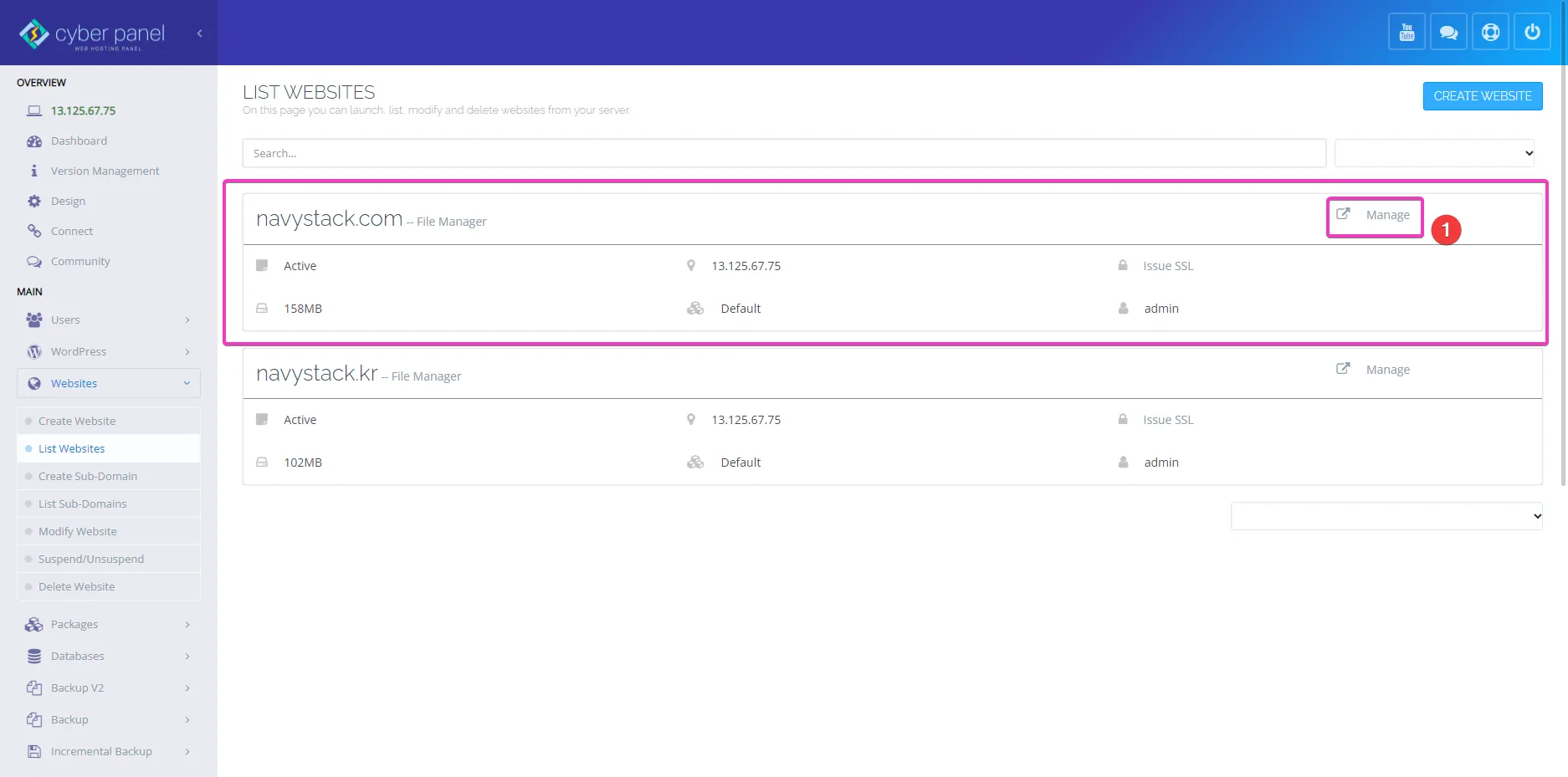
CyberPanel에서 Website - List website로 이동합니다.

rewite rules를 설정할 도메인에 Manage를 클릭합니다.
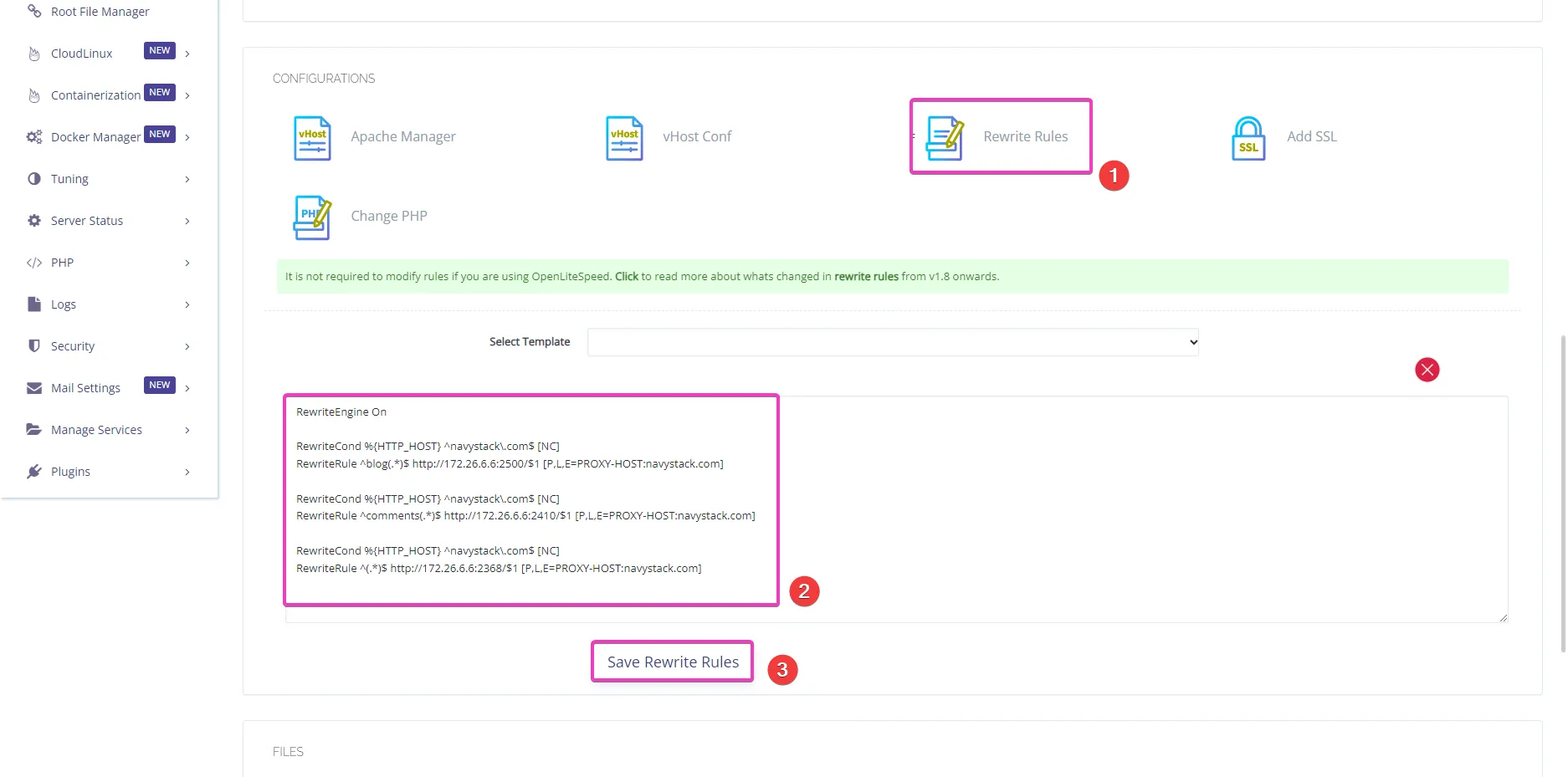
Step 2. “Rewrite Rules” 작성하기

순서대로 1. Rewrite Rules 을 클릭하고 2. 아래의 코드를 편집하여 붙여넣습니다.
RewriteEngine OnRewriteCond %{HTTP_HOST} ^example\.com$ [NC]RewriteRule ^blog(.*)$ http://내부망의아이피:2500/$1 [P,L,E=PROXY-HOST:example.com]RewriteCond %{HTTP_HOST} ^example\.com$ [NC]RewriteRule ^(.*)$ http://내부망의아이피:2368/$1 [P,L,E=PROXY-HOST:example.com]example.com으로 하면 헷갈리니, 제가 설정한 규칙을 설명하겠습니다.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^navystack\.com$ [NC]RewriteRule ^blog(.*)$ http://172.26.6.6:2500/$1 [P,L,E=PROXY-HOST:navystack.com]
RewriteCond %{HTTP_HOST} ^navystack\.com$ [NC]RewriteRule ^comments(.*)$ http://172.26.6.6:2410/$1 [P,L,E=PROXY-HOST:navystack.com]
RewriteCond %{HTTP_HOST} ^navystack\.com$ [NC]RewriteRule ^(.*)$ http://172.26.6.6:2368/$1 [P,L,E=PROXY-HOST:navystack.com]빠른 요약에서 말씀드린 것과 같이 워드프레스 도커이미지는 Bitnami Wordpress Nginx를 사용하였습니다.
내부망의 리버스 프록시이므로, 2500 포트는 외부는 안열려있고 Docker Compose 에서 Ports “2500:8080” 옵션만 주었습니다.
(따라서 워드프레스 컨테이너의 주소는 http://[내부망IP]:2500이 됨)
저는 총 3개의 도커 컨테이너를 실행중이어서 묶음이 3개입니다.
간략하게 설명하겠습니다.
줄 1번 RewriteEngine On으로 RewriteEngine 옵션을 활성화 합니다.
줄 3번 RewriteCond %{HTTP_HOST} ^navystack\.com$ [NC] 옵션은 해당 도메인 이름이 “navystack.com”과 정확하게 일치하는지를 검사하는 옵션입니다.
여기서 사용된 [NC]는 조건에 대한 옵션을 지정하는 것으로, NC는 “No Case”의 약어로 대소문자를 구분하지 않고 일치 여부를 판단하도록 지시합니다.
줄 4번 RewriteRule ^blog(.*)$ http://172.26.6.6:2500/$1 [P,L,E=PROXY-HOST:navystack.com]은 줄 3번과 일치하는 주소로 들어오는 경로 중에서 뒤에 blog 문자열과 일치하면 줄 3번의 $앞에서 끊고 blog문자열을 유지한 채로 http://172.26.6.6:2500/$1에서 $1자리에 넣어줍니다.
(172.26.6.6은 저의 내부망의 아이피입니다.)
[P]: 이 부분은 URL을 리버스 프록시로 전달하도록 지시하는 플래그입니다.
프록시를 사용하고 있다고 알립니다.
[L]: 이 부분은 “Last”의 약어로, 현재 규칙을 실행하고 난 후 다음 규칙을 무시하도록 지시합니다.
따라서 이 규칙이 매치되면 더 이상의 규칙은 처리되지 않습니다.
[E=PROXY-HOST:navystack.com]: 이 부분은 환경 변수를 설정하는 지시문입니다.
PROXY-HOST라는 환경 변수를 선언하고 값을 navystack.com으로 설정하고 있습니다.
호스트를 알려주어 제대로 된 처리를 할 수 있게 합니다.
마찬가지로 67번은 다른 컨테이너로 보내고 있으며, 910 번은 나머지 요청에 대해서는 Ghost CMS로 떨어지게 설정하였습니다. (Rewrite Rule은 순서에 따라 사용되므로 마지막에 작성)
Step 3. “wp-config.php” 파일 수정하기
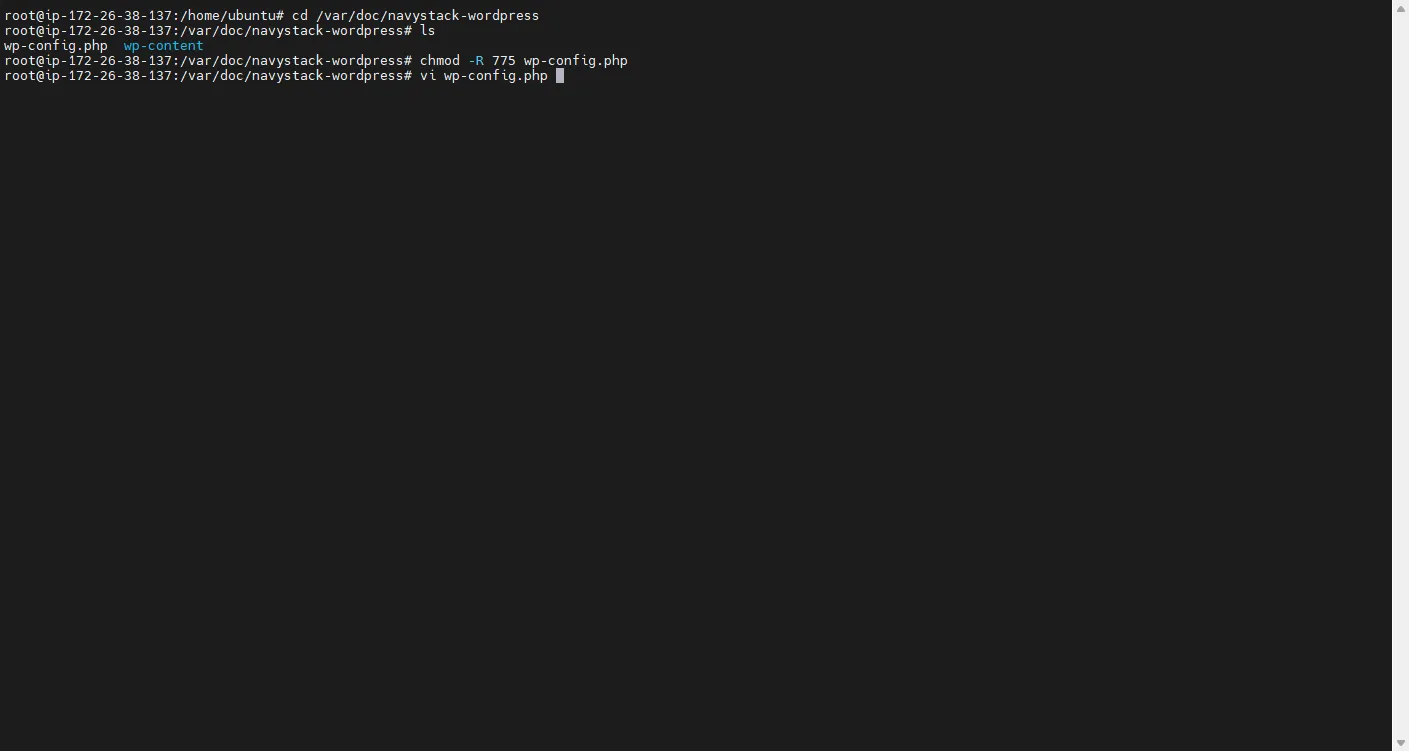
SSH 접속이나 기타의 방법으로 wp-config.php파일을 수정합니다.

혹시 저와 같이 Bitnami Wordpress Nginx 이미지를 사용하시는 경우, Bitnami의 이미지는 non-root container이므로, 파일 권한을 수정해야 합니다.
따라서 chmod -R 775 옵션을 주었습니다.
sudo suchmod -R 775 wp-config.phpvi wp-config. php
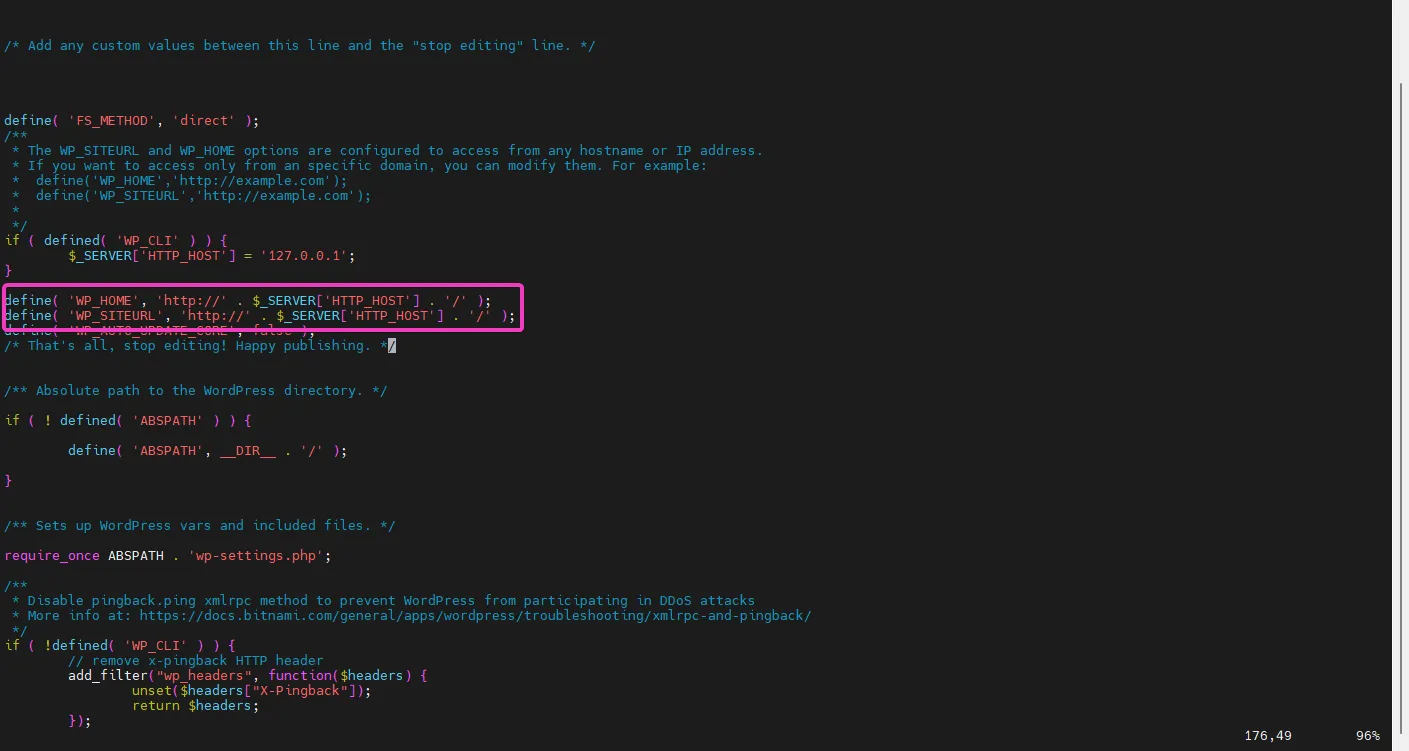
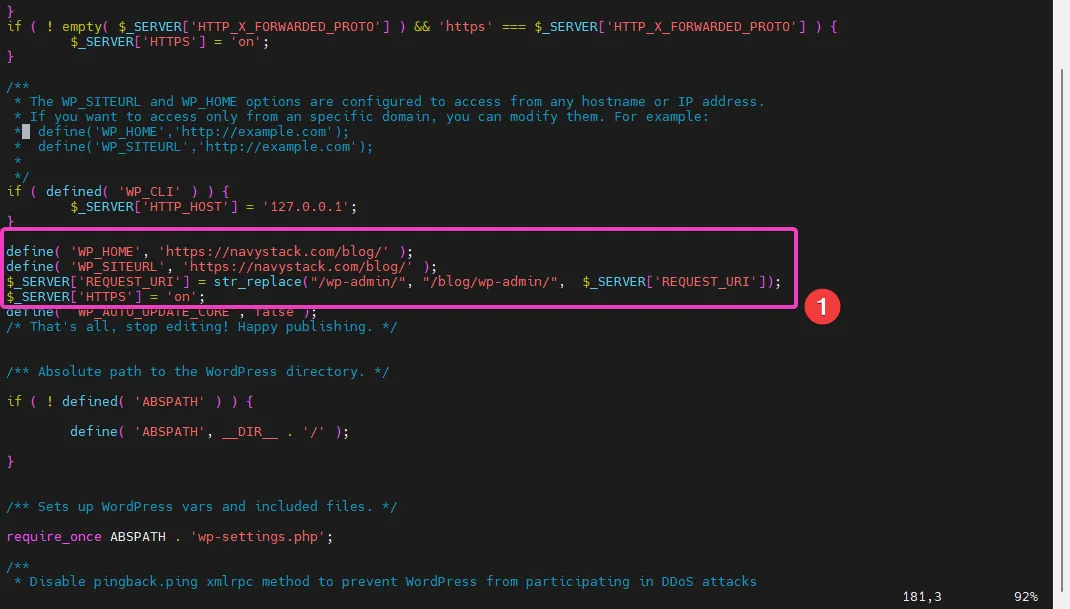
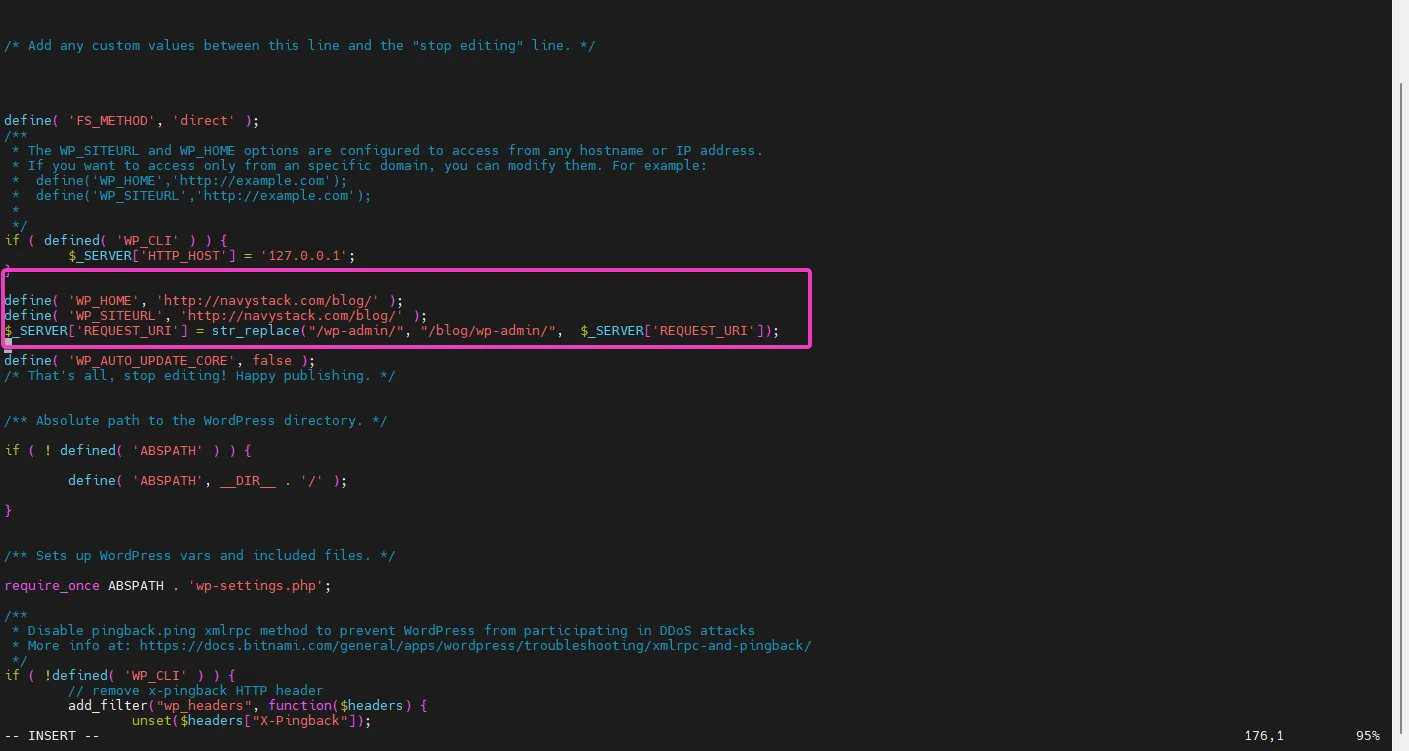
명령어 입력하시면 위와 같이 되어있을 건데, 아래와 같이 바꿔줍니다.
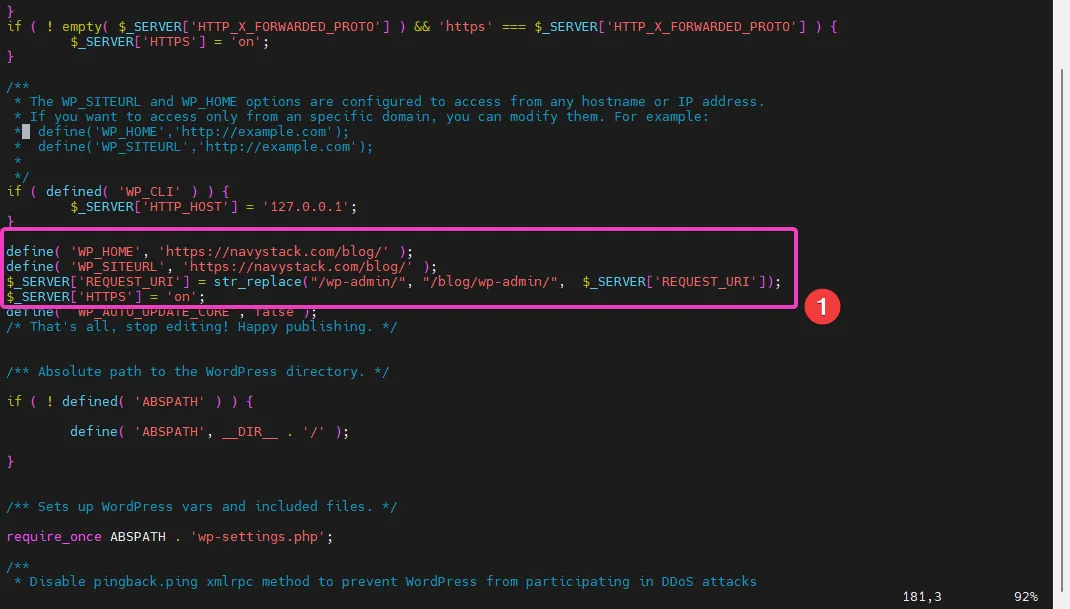
define( 'WP_HOME', 'https://navystack.com/blog/' );define( 'WP_SITEURL', 'https://navystack.com/blog/' );$_SERVER['REQUEST_URI'] = str_replace("/wp-admin/", "/blog/wp-admin/", $_SERVER['REQUEST_URI']);$_SERVER['HTTPS'] = 'on';꼭 뒤에 경로에 /를 넣어 주어서 리버스 프록시가 알아서 처리하도록 만들어줍니다.
(트레일링 슬래시)

이제 자신의 "[자신의 도메인]/blog" 경로로 이동하면 워드프레스 블로그 화면이 나올겁니다.
고생많으셨습니다.
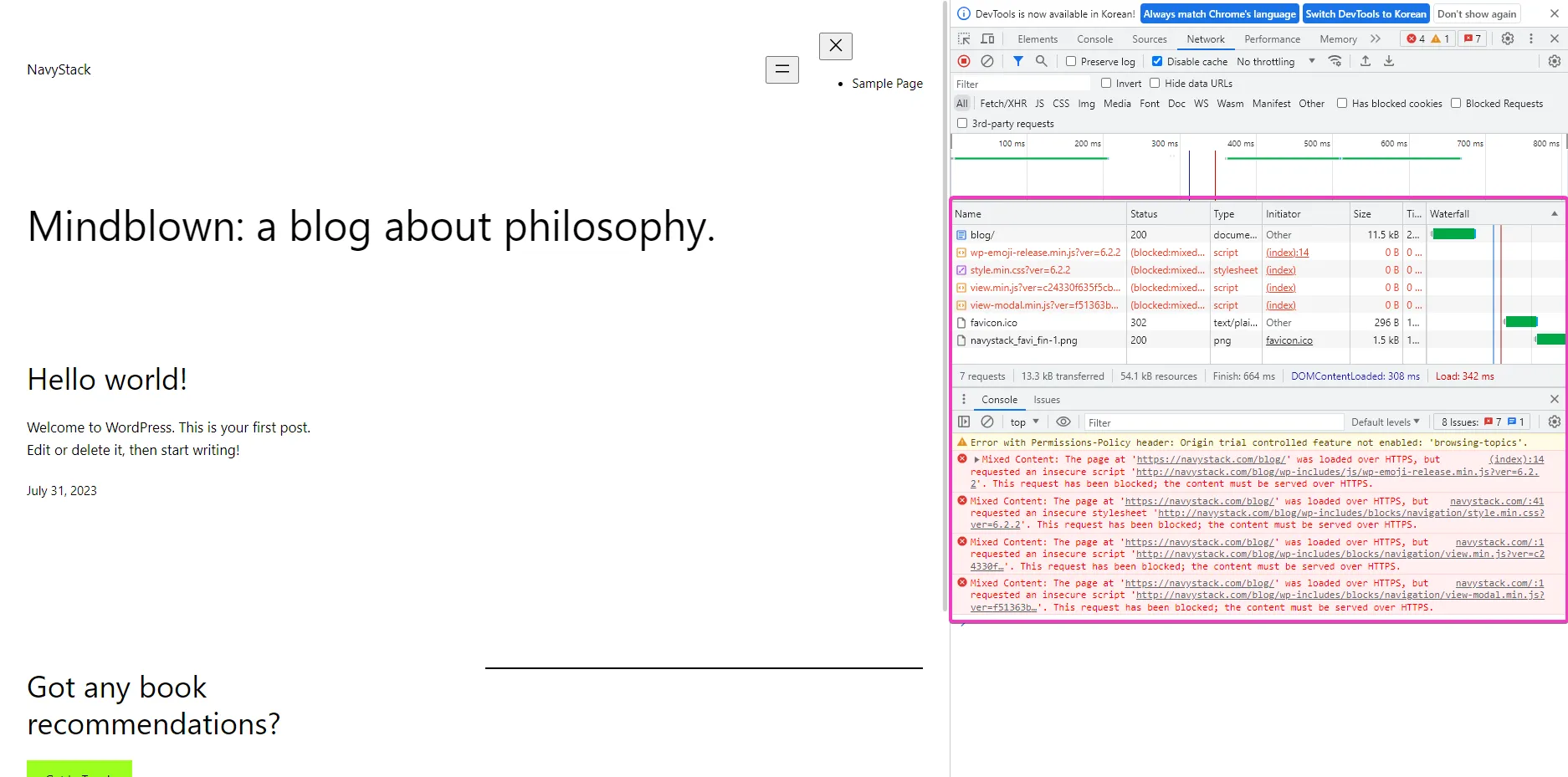
(기타 1) mixed contents 오류 해결하기

혹시 일부 CSS나 JS가 로딩되지 않거나 오류가 뜬다면 https 옵션을 켜주세요
(wp-config.php파일 수정 $_SERVER['HTTPS'] = 'on';를 추가)
$_SERVER['HTTPS'] = 'on';
이렇게만 되어있다면 아래의 줄을 추가
$_SERVER['HTTPS'] = 'on';
이렇게 만들어주시면 됩니다.
수고 많으셨습니다. 감사합니다.
Askfront.com (에스크프론트)
에스크프론트에서는 NavyStack 가이드뿐만 아니라, 궁금한 모든 질문을 환영합니다. 😊